Système de gestion de contenu
de libre accès
Travail de Bachelor réalisé en vue de l’obtention du Bachelor HES en Informatique de Gestion
par :
Edit KOHUT
Conseiller au travail de Bachelor
Peter DAEHNE, Professeur HES
Genève, le 10 décembre 2012
Haute École de Gestion de Genève (HEG Filière Informatique de Gestion
Système de gestion de contenu
de libre accès
Travail de Bachelor réalisé en vue de l’obtention du Bachelor HES en Informatique de Gestion
Conseiller au travail de Bachelor :
Peter DAEHNE, Professeur HES
le 10 décembre 2012
Haute École de Gestion de Genève (HEG-GE) Filière Informatique de Gestion
Système de gestion de contenu
Ce travail de Bachelor est réalisé dans le cadre de l’examen final de la Haute école de gestion de Genève, en vue de l’obtention du titre
L’étudiante accepte, le cas échéant, la clause de confidentialité. conclusions et recommandations formulées dans le travail de
de leur valeur, n'engage ni la responsabilité de l'auteur, ni celle du conseiller au travail de Bachelor, du juré et de la HEG.
« J’atteste avoir réalisé seule
que celles citées dans la bibliographie.
Source: http://webmasterformat.com/sites/default/files/custom
Déclaration
est réalisé dans le cadre de l’examen final de la Haute école de de Genève, en vue de l’obtention du titre d’informaticienne de gestion HES
accepte, le cas échéant, la clause de confidentialité. andations formulées dans le travail de Bachelor
de leur valeur, n'engage ni la responsabilité de l'auteur, ni celle du conseiller au travail , du juré et de la HEG.
J’atteste avoir réalisé seule le présent travail, sans avoir utilisé des sources autres que celles citées dans la bibliographie. »
Fait à Genève, le 10 décembre 2012 Edit Kohut
Source: http://webmasterformat.com/sites/default/files/custom-made-cms.jpg
est réalisé dans le cadre de l’examen final de la Haute école de d’informaticienne de gestion HES. accepte, le cas échéant, la clause de confidentialité. L'utilisation des Bachelor, sans préjuger de leur valeur, n'engage ni la responsabilité de l'auteur, ni celle du conseiller au travail
le présent travail, sans avoir utilisé des sources autres
Tout d’abord, je souhaite
pour son soutien, sa disponibilité, de ce travail.
Je tiens également à remercier chaleureusement
même que toutes les personnes de mon entourage qui m’ période, et celles qui m’ont assisté
Finalement, je remercie
l’énergie pour répondre à mon questionnaire.
Remerciements
Tout d’abord, je souhaite particulièrement remercier mon professeur Peter Daehne , sa disponibilité, ses conseils et sa patience durant toute
Je tiens également à remercier chaleureusement Alexandre Nguyen toutes les personnes de mon entourage qui m’ont soutenu , et celles qui m’ont assistée dans la relecture et dans la correction.
je remercie toutes les entreprises qui ont consacré répondre à mon questionnaire.
professeur Peter Daehne et sa patience durant toute la réalisation
Alexandre Nguyen pour son aide, de soutenue pendant cette la correction.
Le but de ce travail est contenu en libre accès et de site à développer.
Ce travail consiste, dans un technologies nécessaires pour
Il présente aussi les caractéristiques principales contenu. Il donne également un bref aperçu sur le marché actuellement
leur fonctionnement, trois prototypes de sites ont été créés, chac CMS particulier.
L’expérience accumulée lors de la création de ces prototypes critères de comparaison entre les différents CMS, puis système de pondération.
De plus, nous avons identifié
définir quels critères étaient primordiaux. Le but de cette démarche est de déterminer quel CMS convient à chacun des types de sites susmentionnés.
En parallèle, une enquête développement de sites ces entreprises avec ces outils.
En conclusion, l’ensemble de ces démarches ont permis
objective possible ces trois CMS en fonction du site que nous voulions créer.
Résumé
Le but de ce travail est de fournir une analyse de différents systèmes
en libre accès et de faciliter le choix entre ces systèmes en fonction du type de
, dans un premier temps, à définir puis expliciter technologies nécessaires pour en comprendre leur fonctionnement.
les caractéristiques principales propres à un système de gestion de contenu. Il donne également un bref aperçu des trois principaux CMS
e marché actuellement : WordPress, Drupal et Joomla !. Pour mieux comprendre , trois prototypes de sites ont été créés, chac
’expérience accumulée lors de la création de ces prototypes a permis d’établir critères de comparaison entre les différents CMS, puis de relier ces critères système de pondération.
, nous avons identifié huit types de sites web, dont l’analyse nous a permis de définir quels critères étaient primordiaux. Le but de cette démarche est de déterminer quel CMS convient à chacun des types de sites susmentionnés.
une enquête a été effectuée auprès des entreprises spécialisées dans s. Le résultat de celle-ci présente les expériences
avec ces outils.
semble de ces démarches ont permis de comparer de façon la plus ces trois CMS en fonction du site que nous voulions créer.
e différents systèmes de gestion de en fonction du type de
premier temps, à définir puis expliciter les différentes
un système de gestion de CMS en libre accès !. Pour mieux comprendre , trois prototypes de sites ont été créés, chacun au moyen d’un
a permis d’établir des er ces critères à un
huit types de sites web, dont l’analyse nous a permis de définir quels critères étaient primordiaux. Le but de cette démarche est de déterminer
des entreprises spécialisées dans le es expériences vécues par
de comparer de façon la plus ces trois CMS en fonction du site que nous voulions créer.
Remerciements ... Résumé ...
Table des matières ... 1. Introduction ... 2. Connaissances de base 2.1 HTML ... 2.2 CSS ... 2.3 PHP ... 2.4 MySQL ... 2.5 Serveur web
3. Système de gestion de contenu
3.1 Principes des sites statiques et dynamiques 3.2 Principe d’un WCMS
4. Les leaders des CMS open source 4.1 WordPress
4.1.1 Quelques mots sur WordPress 4.1.2 Premiers pas
4.1.3 Les fonctions principales 4.1.3.1 Gestion des contenus 4.1.3.2 Gestion des utilisateurs 4.1.3.3 Gestion d’apparence 4.1.3.4 Gestion des composants 4.2 Joomla! ...
4.2.1 Quelques mots sur Joomla! 4.2.2 Premiers pas
4.2.3 Les fonctions principales 4.2.3.1 Gestion des contenus 4.2.3.2 Gestion des utilisateurs 4.2.3.3 Gestion d’apparence 4.2.3.4 Gestion des composants 4.3 Drupal ...
4.3.1 Quelques mots sur Drupal 4.3.2 Premiers pas
4.3.3 Les fonctions
4.3.3.1 Gestion des contenus 4.3.3.2 Gestion des utilisateurs 4.3.3.3 Gestion d’apparence 4.3.3.4 Gestion des composants 5. Création projet et comparaison
5.1 Prototype réalisé
5.2 L’analyse ...
Table des matières
... ... ... ... Connaissances de base ... ... ... ... ... Serveur web...
ystème de gestion de contenu ... Principes des sites statiques et dynamiques ... Principe d’un WCMS ... Les leaders des CMS open source : Wordpress, Drupal et Joomla
WordPress ... Quelques mots sur WordPress ... Premiers pas ... Les fonctions principales...
Gestion des contenus ... Gestion des utilisateurs ... Gestion d’apparence ... Gestion des composants ... ... Quelques mots sur Joomla! ...
Premiers pas ... Les fonctions principales...
Gestion des contenus ... Gestion des utilisateurs ... Gestion d’apparence ... Gestion des composants ... ... Quelques mots sur Drupal ...
Premiers pas ... Les fonctions ... Gestion des contenus ... Gestion des utilisateurs ... Gestion d’apparence ... Gestion des composants ... Création projet et comparaison ...
Prototype réalisé ... ... ... iii ... iv ... v ... 1 ... 2 ... 2 ... 3 ... 4 ... 5 ... 5 ... 7 ... 8 ... 9
: Wordpress, Drupal et Joomla ! ... 12
... 15 ... 15 ... 15 ... 17 ... 17 ... 19 ... 20 ... 21 ... 21 ... 21 ... 22 ... 24 ... 24 ... 25 ... 25 ... 26 ... 27 ... 27 ... 27 ... 28 ... 28 ... 29 ... 30 ... 30 ... 31 ... 31 ... 31
5.2.1 Critères de base 5.2.2 Critères fonctionnels
5.2.3 Analyse et résultat par rapport le type de site
6. Choix de CMS au sein d’une entreprise et leurs expériences avec ces outils ... Conclusion ... 7. Bibliographie ... 8. Webographie ... Annexe 1 Questionnaire Critères de base ... Critères fonctionnels ... Analyse et résultat par rapport le type de site ... Choix de CMS au sein d’une entreprise et leurs expériences avec ces
... ... ... ... Annexe 1 Questionnaire ... ... 32 ... 34 ... 38
Choix de CMS au sein d’une entreprise et leurs expériences avec ces ... 41
... 44
... 45
... 45
1. Introduction
Après la création d’internet
s’agrandir. Les différents sites poussent comme des champignons, chaque jour une nouvelle technologie apparaît, de plus en plus de personnes ont accès
internautes sont de plus en plus c Le Web collaboratif (Web 2.0
contribution au développement de la toile, que ce soit au moyen d’un site professionnel, d’un blog ou tout simplement d’un site permettant de partager avec son hobby.
Pour ce faire, n’importe quel internaute peut aisément se procurer le matériel et les logiciels permettant d’atteindre son but. L’essentiel du travail de développement web se fait au moyen d’un système de gestion de con
libre accès.
De ceux-ci, les trois plus connus sont Drupal, WordPress et Joomla
logiciels sont en constante amélioration et connaissent un succès croissant. Pour un internaute, la difficulté d’opérer u
pourquoi j’ai éprouvé l’envie de découvrir ces outils et de les tester dans le but de les comparer de façon objective
Dans le chapitre deux et tr
compréhension du fonctionnement du Web ainsi qu’ vais aussi expliquer ce qu’est un CMS et comment il fonction
Le chapitre quatre sera consacré à la description détaillée de chaque CMS cité plus haut, selon un schéma commun afin de pouvoir mieux en dégager les spécificité
Le cinquième chapitre consistera en la création de trois prototypes de sites internet, chacun au moyen d’un CMS donné. Cette expérimentation permettra de dégager des critères d’évaluation de ces différents outils, et de pouvoir les pondérer de manière objective. De plus, les sites internet seront catégorisés de manière à affiner spécifiquement notre outil de comparaison.
Finalement, le dernier chapitre de ce travail présentera l’ entreprises.
Introduction
d’internet au CERN en 1989 « la toile du web
s’agrandir. Les différents sites poussent comme des champignons, chaque jour une nouvelle technologie apparaît, de plus en plus de personnes ont accès
nternautes sont de plus en plus curieux et veulent aussi participer à ce monde virtuel. Le Web collaboratif (Web 2.0), permet à tout un chacun d’apporter sa propre contribution au développement de la toile, que ce soit au moyen d’un site professionnel, d’un blog ou tout simplement d’un site permettant de partager avec son
re, n’importe quel internaute peut aisément se procurer le matériel et les logiciels permettant d’atteindre son but. L’essentiel du travail de développement web se fait au moyen d’un système de gestion de contenu. Certains d’entre eux s
es trois plus connus sont Drupal, WordPress et Joomla
logiciels sont en constante amélioration et connaissent un succès croissant. Pour un internaute, la difficulté d’opérer un choix avant de se lancer peut être compliqué. C’est pourquoi j’ai éprouvé l’envie de découvrir ces outils et de les tester dans le but de les
de façon objective.
le chapitre deux et trois, je vais expliciter les notions de bases nécessaires à la compréhension du fonctionnement du Web ainsi qu’au développement d’un site. Je vais aussi expliquer ce qu’est un CMS et comment il fonctionne.
sera consacré à la description détaillée de chaque CMS cité plus haut, selon un schéma commun afin de pouvoir mieux en dégager les spécificité
consistera en la création de trois prototypes de sites internet, chacun au moyen d’un CMS donné. Cette expérimentation permettra de dégager des critères d’évaluation de ces différents outils, et de pouvoir les pondérer de manière objective. De plus, les sites internet seront catégorisés de manière à affiner spécifiquement notre outil de comparaison.
Finalement, le dernier chapitre de ce travail présentera l’enquête effectué
web » ne cesse de s’agrandir. Les différents sites poussent comme des champignons, chaque jour une nouvelle technologie apparaît, de plus en plus de personnes ont accès à Internet. Les et veulent aussi participer à ce monde virtuel. ), permet à tout un chacun d’apporter sa propre contribution au développement de la toile, que ce soit au moyen d’un site professionnel, d’un blog ou tout simplement d’un site permettant de partager avec son
re, n’importe quel internaute peut aisément se procurer le matériel et les logiciels permettant d’atteindre son but. L’essentiel du travail de développement web . Certains d’entre eux sont en
es trois plus connus sont Drupal, WordPress et Joomla !. Ces trois logiciels sont en constante amélioration et connaissent un succès croissant. Pour un être compliqué. C’est pourquoi j’ai éprouvé l’envie de découvrir ces outils et de les tester dans le but de les
, je vais expliciter les notions de bases nécessaires à la au développement d’un site. Je
sera consacré à la description détaillée de chaque CMS cité plus haut, selon un schéma commun afin de pouvoir mieux en dégager les spécificités.
consistera en la création de trois prototypes de sites internet, chacun au moyen d’un CMS donné. Cette expérimentation permettra de dégager des critères d’évaluation de ces différents outils, et de pouvoir les pondérer de manière objective. De plus, les sites internet seront catégorisés de manière à affiner
2. Connaissance
Dans ce qui suit, je choisis de rappeler quelques grandes notions qui me semblent importantes et indispensables pour la compréhension du développement de mon travail. Cependant, je n’approfondirai pas outre mesure car il ne s’agit pas là du sujet proprement dit de mon travail sur les systèmes de gestion de contenu.
2.1 HTML
Le HTML1 permet de formaliser et structurer des documents sur une page web. Son but est de visualiser en bonne et due forme des données sur un navigateur Internet. Il s’agit d’un langage de balisage
utilise différentes balises. Ces balises permettent principalement la mise en forme des textes et des images, mais également la création de formulaires ou l’insertion de composants sur une page web.
En outre, l’une des fonctionnalités essentielles de l’HTML est de créer des liens « hypertextes ». Ces liens permettent en un seul clic
tout simplement, de se retrouver dans le paragraphe qui est relié à ce lien.
Nous pouvons également trouver, dans les codes HTML, des fonctionnalités complémentaires. Ces dernières permettent des représentations plus sophistiquées, comme par exemple une animation.
peuvent être des techno
1
Hypertext Markup Language
Connaissances de base
qui suit, je choisis de rappeler quelques grandes notions qui me semblent importantes et indispensables pour la compréhension du développement de mon travail. Cependant, je n’approfondirai pas outre mesure car il ne s’agit pas là du sujet
mon travail sur les systèmes de gestion de contenu.
permet de formaliser et structurer des documents sur une page web. Son but est de visualiser en bonne et due forme des données sur un navigateur Internet. Il s’agit d’un langage de balisage, c'est-à-dire que pour représenter des informations, il utilise différentes balises. Ces balises permettent principalement la mise en forme des textes et des images, mais également la création de formulaires ou l’insertion de composants sur une page web.
Figure 1 Structure des balises HTML
En outre, l’une des fonctionnalités essentielles de l’HTML est de créer des liens ». Ces liens permettent en un seul clic de rejoindre une autre page ou, tout simplement, de se retrouver dans le paragraphe qui est relié à ce lien.
Figure 2 Balise de lien "hypertexte"
Nous pouvons également trouver, dans les codes HTML, des fonctionnalités complémentaires. Ces dernières permettent des représentations plus sophistiquées, comme par exemple une animation. En ce qui concerne ces fonctionnalités,
des technologies Flash ou JavaScript.
Hypertext Markup Language
qui suit, je choisis de rappeler quelques grandes notions qui me semblent importantes et indispensables pour la compréhension du développement de mon travail. Cependant, je n’approfondirai pas outre mesure car il ne s’agit pas là du sujet
mon travail sur les systèmes de gestion de contenu.
permet de formaliser et structurer des documents sur une page web. Son but est de visualiser en bonne et due forme des données sur un navigateur Internet. Il dire que pour représenter des informations, il utilise différentes balises. Ces balises permettent principalement la mise en forme des textes et des images, mais également la création de formulaires ou l’insertion de
En outre, l’une des fonctionnalités essentielles de l’HTML est de créer des liens de rejoindre une autre page ou, tout simplement, de se retrouver dans le paragraphe qui est relié à ce lien.
Nous pouvons également trouver, dans les codes HTML, des fonctionnalités complémentaires. Ces dernières permettent des représentations plus sophistiquées, ces fonctionnalités, cela
HTML est un langage dérivé de organisme de normalisation, qui fonctionnel et interopérationnel.
Il est important de respecter cette recommandation publiée par le consortium, car cela permet l’affichage uniforme
des codes HTML ne nécessite pa éditeur de texte, tel que Notepad des outils plus élaborés
voyons ce que nous faisons visualiser simultanément d’éditeur de WYSIWIG est
A partir de l’année 2000, HTML a langage basé sur XML5
préféré relancer le développement de HTML et, depuis 2007 jusqu’à nos jours, HTML5 est devenu le langage recommandé pour les développeurs de Web par W3C. D’ailleurs, d’après leur annonce,
2.2 CSS
Le CSS6, en français feuilles de sty
décrire la présentation d’une page créée en HTML la couleur du fond de la balise body
Il a l’avantage de séparer le contenu et la présentation d’un site web. Cette séparation facilite le changement de l’apparence de notre page Internet. Le code HTML reste le même mais seul le fichier CSS change. La spécification de ce langage est également contrôlée par le W3C.
2
Standard Generalized Markup Language
3
World Wide Web Consortium
4
What You See Is What You
5
Extensible Markup Language
6
Cascading Style Sheets
HTML est un langage dérivé de SGML2 . Il est standardisé par W3C organisme de normalisation, qui crée des recommandations rendant fonctionnel et interopérationnel.
Il est important de respecter cette recommandation publiée par le consortium, car cela uniforme des codes HTML dans n’importe quel navigateur.
nécessite pas d’infrastructure particulière. A l’aide d’ eur de texte, tel que Notepad, nous obtenons déjà des codes publiables.
basés sur le principe WYSIWYG4. Il s’agit d’un éditeur où nous voyons ce que nous faisons. Autrement dit, en écrivant des codes HTML nous pouvons simultanément le résultat d’affichage, ou vice versa. L’un de plus connu d’éditeur de WYSIWIG est Dreamweaver commercialisé par Adobe.
A partir de l’année 2000, HTML a de plus en plus été remplacé par XHTML, q
5
et HTML4. Malgré ses options avantageuses, le consortium a préféré relancer le développement de HTML et, depuis 2007 jusqu’à nos jours, HTML5 est devenu le langage recommandé pour les développeurs de Web par W3C.
après leur annonce, HTML5 sera finalisé en 2014.
, en français feuilles de style, est un langage informatique
décrire la présentation d’une page créée en HTML. Par exemple, nous pouvons définir de la balise body ou le type de caractères utilisés.
Figure 3 Exemple de code CSS
Il a l’avantage de séparer le contenu et la présentation d’un site web. Cette séparation facilite le changement de l’apparence de notre page Internet. Le code HTML reste le e fichier CSS change. La spécification de ce langage est également
Standard Generalized Markup Language World Wide Web Consortium
ou Get Extensible Markup Language
par W3C3, qui est un crée des recommandations rendant le Web plus
Il est important de respecter cette recommandation publiée par le consortium, car cela quel navigateur. Créer A l’aide d’un simple des codes publiables. Il existe Il s’agit d’un éditeur où nous HTML nous pouvons L’un de plus connu
été remplacé par XHTML, qui est un es options avantageuses, le consortium a préféré relancer le développement de HTML et, depuis 2007 jusqu’à nos jours, HTML5 est devenu le langage recommandé pour les développeurs de Web par W3C.
le, est un langage informatique qui permet de Par exemple, nous pouvons définir
.
Il a l’avantage de séparer le contenu et la présentation d’un site web. Cette séparation facilite le changement de l’apparence de notre page Internet. Le code HTML reste le e fichier CSS change. La spécification de ce langage est également
2.3 PHP
Le PHP7 est un langage de programmation open source essentiellement utilisé pour créer des sites web dynamiques
informations d’un site web
De plus, il est facile à intégrer au sein d’une page HTML. et le code HTML est généré
Figure 4
PHP est un langage interprété, car pour l’exécution du code, il est nécessaire disposer d’un interpréteur. Ce dernier permet d’analyser, de traduire et d’exécuter un programme écrit en PHP.
Son fonctionnement nécessite un serveur web et un navigateur. Lorsqu’un client souhaiterait visualiser un site web conçu en PHP, le navigateur du client envoie d’abord une requête au serveur, ensuite le serveur détecte le script PHP et fait app un interpréteur. Puis le traitement d
envoie une réponse au navigateur du client.
Figure
Il est associé à un système de gestion de bases de données, tel que MySQL. La communication avec la base de données se fait avec des requêtes SQL.
7
Hypertext Preprocesseur
est un langage de programmation open source essentiellement utilisé pour créer des sites web dynamiques. En effet, il permet de gérer
informations d’un site web en se connectant à une base de données.
ntégrer au sein d’une page HTML. Il suffit de rajouter une ba et le code HTML est généré sans problème avec du script de PHP.
Exemple insertion de code PHP sur une page HTML
PHP est un langage interprété, car pour l’exécution du code, il est nécessaire un interpréteur. Ce dernier permet d’analyser, de traduire et d’exécuter un
rit en PHP.
Son fonctionnement nécessite un serveur web et un navigateur. Lorsqu’un client souhaiterait visualiser un site web conçu en PHP, le navigateur du client envoie d’abord une requête au serveur, ensuite le serveur détecte le script PHP et fait app un interpréteur. Puis le traitement du code final de page est généré
envoie une réponse au navigateur du client.
Figure 5 Schéma de fonctionnement de PHP
Il est associé à un système de gestion de bases de données, tel que MySQL. La communication avec la base de données se fait avec des requêtes SQL.
est un langage de programmation open source essentiellement utilisé pour En effet, il permet de gérer facilement des
données.
l suffit de rajouter une balise
sur une page HTML
PHP est un langage interprété, car pour l’exécution du code, il est nécessaire de un interpréteur. Ce dernier permet d’analyser, de traduire et d’exécuter un
Son fonctionnement nécessite un serveur web et un navigateur. Lorsqu’un client souhaiterait visualiser un site web conçu en PHP, le navigateur du client envoie d’abord une requête au serveur, ensuite le serveur détecte le script PHP et fait appel à u code final de page est généré et enfin le serveur
Il est associé à un système de gestion de bases de données, tel que MySQL. La communication avec la base de données se fait avec des requêtes SQL.
2.4 MySQL
MySQL8 est un systèm
des outils les plus utilisés dans la construction des pages web dynamiques.
Il s’agit d’un logiciel libre. Il fonctionne sur différents systèmes d’exploitation. De plus, nous pouvons l’utiliser avec
MySQL est aussi un serv
manipuler des grandes quantités de données et assurer une parfaite cohérence parmi les informations stockées.
2.5 Serveur web
Un serveur web, appelé aussi serveur HTTP
communication entre le navigateur Internet et les internautes, via réseau HTTP.
Les serveurs web les plus connus sont Apache HTTP Server et Int Services. Généralement un serveur web regroupe plusieurs logiciels
nous retrouvons fréquemment Apache, MySQL et PHP réunis ensemble. Bien évidement, ce regroupement fonctionne sur différents systèmes d’exploitation, comme Unix ou Windows.
Sous Windows, il s’appelle WAMP (Windows, Apache, MySQL, PHP), sous LAMP (Linux, Apache, MySQL, PHP) et sous Mac
MySQL, PHP ).
WAMP peut gérer aussi bien des sites web statiques que dynamiques. Ce serveur permet le développement d’une application construite en PHP. Il admet également que notre code soit testé localement sans être connecté constamment à notre hébergeur. WAMP est un logiciel libre
cliquant gauche sur son icô
8
My Structured Query Language
9
Structured Query Language
e de gestion de base de données. De nos jours, il s’agit d’un utilisés dans la construction des pages web dynamiques.
Il s’agit d’un logiciel libre. Il fonctionne sur différents systèmes d’exploitation. De plus, avec de nombreux langages de programmation, tel que PHP. MySQL est aussi un serveur de bases de données relationnelles SQL
manipuler des grandes quantités de données et assurer une parfaite cohérence parmi les informations stockées.
r web, appelé aussi serveur HTTP, est un logiciel informatique qu communication entre le navigateur Internet et les internautes, via
Les serveurs web les plus connus sont Apache HTTP Server et Int . Généralement un serveur web regroupe plusieurs logiciels
nous retrouvons fréquemment Apache, MySQL et PHP réunis ensemble. Bien évidement, ce regroupement fonctionne sur différents systèmes d’exploitation, comme
Sous Windows, il s’appelle WAMP (Windows, Apache, MySQL, PHP), sous
LAMP (Linux, Apache, MySQL, PHP) et sous Mac, MAMP (Macintosh, Apache,
WAMP peut gérer aussi bien des sites web statiques que dynamiques. Ce serveur permet le développement d’une application construite en PHP. Il admet également que notre code soit testé localement sans être connecté constamment à notre hébergeur.
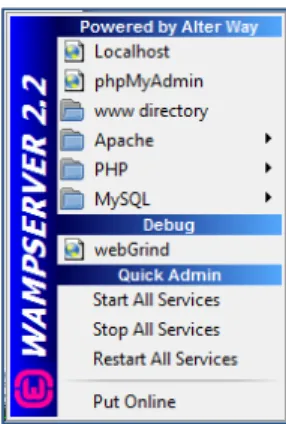
iel libre, sous licence de GPL. Après une installation facile cliquant gauche sur son icône nous pouvons consulter ses principales fonctionnalités.
My Structured Query Language Structured Query Language
De nos jours, il s’agit d’un utilisés dans la construction des pages web dynamiques.
Il s’agit d’un logiciel libre. Il fonctionne sur différents systèmes d’exploitation. De plus, de nombreux langages de programmation, tel que PHP. eur de bases de données relationnelles SQL9. Son but est de manipuler des grandes quantités de données et assurer une parfaite cohérence parmi
, est un logiciel informatique qui assure la communication entre le navigateur Internet et les internautes, via le protocole de
Les serveurs web les plus connus sont Apache HTTP Server et Internet Information . Généralement un serveur web regroupe plusieurs logiciels, parmi lesquels nous retrouvons fréquemment Apache, MySQL et PHP réunis ensemble. Bien évidement, ce regroupement fonctionne sur différents systèmes d’exploitation, comme
Sous Windows, il s’appelle WAMP (Windows, Apache, MySQL, PHP), sous Linux, MAMP (Macintosh, Apache,
WAMP peut gérer aussi bien des sites web statiques que dynamiques. Ce serveur permet le développement d’une application construite en PHP. Il admet également que notre code soit testé localement sans être connecté constamment à notre hébergeur.
près une installation facile, en ne nous pouvons consulter ses principales fonctionnalités.
En effet, nous pouvons gérer les différ cliquant sur « Localhost
défaut qui permet d’accéder à nos proj serveur. Si nous cliquons sur «
permet de gérer nos bases de données et les utilisateurs.
Figure 6 Menu proposé par WAMP
En effet, nous pouvons gérer les différentes versions MySQL, PHP et Ap
Localhost » s’ouvre une interface graphique dans notre navigateur par défaut qui permet d’accéder à nos projets, à nos alias ainsi qu’à la configuration du serveur. Si nous cliquons sur « phpMyAdmin », le navigateur lancera une fenêtre qui permet de gérer nos bases de données et les utilisateurs.
entes versions MySQL, PHP et Apache. En s’ouvre une interface graphique dans notre navigateur par ets, à nos alias ainsi qu’à la configuration du », le navigateur lancera une fenêtre qui
3. Système de gestion de contenu
Avant tout, il est importantcontenu. Ces système
simplement CMS. Cette abréviation vient de l’anglais Les tâches les plus important
publier et de structurer correctement des données dan
Une bonne structure permet une organisation plus simple des données présentation. En fonction des différents types de d
pouvons différencier trois types de
• Système de gestion de contenu de l’entreprise (ECMS) • Système de gestion de contenu des composants (CCMS) • Système de gestion de contenu de web (WCMS)
Un ECMS permet d’organiser, entreprise. Cela peut aussi vidéo. L’un des ECMS
outil apporte de nombreuses fonctionnalités
réalisation d’un travail collaboratif au sein de l’entreprise Le CCMS admet la gestion des composants, c'est contenus au niveau granulaire
procédure ou un chapitre
au lieu de faire de multiples copies
Sur le marché, il existe des solutions propriétaires, mais NeoDoc libre, appelé Calenco, qui propose la
Enfin, le WCMS permet aux entreprises de
via une interface web. Aujourd’hui cette technologie est
l’univers du développement des sites, car il offre de multiples solutions pour travail des concepteurs
soit plus connu pour créer des type de CMS.
10
http://www.neodoc.biz/index.html
Système de gestion de contenu
Avant tout, il est important de présenter les différents types de gestionnaire de systèmes de gestion, dans le jargon informatique
simplement CMS. Cette abréviation vient de l’anglais : Content Management System. plus importantes d’un gestionnaire de contenu sont
structurer correctement des données dans un environnement collaboratif Une bonne structure permet une organisation plus simple des données
. En fonction des différents types de données et de leurs usage trois types de CMS :
Système de gestion de contenu de l’entreprise (ECMS) Système de gestion de contenu des composants (CCMS) Système de gestion de contenu de web (WCMS)
organiser, de gérer toutes les informations électroniques aussi bien être un message instantané, qu’un document ou un
les plus connus est SharePoint, développé
nombreuses fonctionnalités pour gérer les contenus ainsi que collaboratif au sein de l’entreprise.
Le CCMS admet la gestion des composants, c'est-à-dire qu’il gère et organise des contenus au niveau granulaire. Un composant peut être aussi bien
chapitre de document. Son but est plutôt la réutilisation au lieu de faire de multiples copies.
, il existe des solutions propriétaires, mais NeoDoc10 libre, appelé Calenco, qui propose la gestion de contenu par composant.
permet aux entreprises de gérer la communication externe ou interne Aujourd’hui cette technologie est de plus en plus utilisée dans développement des sites, car il offre de multiples solutions pour
de web. Le plus répandu WCMS est WordPress, malgré qu’ soit plus connu pour créer des blogs. Ce travail se concentre principalement
http://www.neodoc.biz/index.html
es différents types de gestionnaire de dans le jargon informatique, s’appellent tout : Content Management System. naire de contenu sont de classifier, de s un environnement collaboratif. Une bonne structure permet une organisation plus simple des données et de leur s et de leurs usages nous
Système de gestion de contenu de l’entreprise (ECMS) Système de gestion de contenu des composants (CCMS)
électroniques d’une un document ou une développé par Microsoft. Cet gérer les contenus ainsi que la
qu’il gère et organise des bien une image qu’une la réutilisation de contenus
10
a piloté un projet gestion de contenu par composant.
la communication externe ou interne plus en plus utilisée dans développement des sites, car il offre de multiples solutions pour faciliter le WordPress, malgré qu’il principalement sur ce
Qu’est-ce qu’un système de gestion de contenu
cette question, nous devons d’abord faire un détour technique qui précise la différence entre les deux catégories de page
3.1 Principes des sites statiques et dynamiques
Un site web statique estl’aide d’un éditeur de texte
est tel qu’il a été conçu par le webmaster. Ces pages web ne sont modifiables q le webmaster et nécessite
modification exige donc pour créer une description
de sites vitrines. La priorité est fixée sur la pérennité des informations pour les internautes.
Figure
Un site dynamique propose des informations différentes qui permette
personnaliser l’affichage. Elle permet aux internautes une interactivité et une jour en temps réel grâce à une base de données liée au
un site de E-commerce l’affichage des articles par tailles ou par b Il offre aussi la possibilité à l’internaute de
avoir des connaissances particulières au niveau du code. Donc ces pages sont plus évolutives et plus souples.
En ce qui concerne son fonctionnement, phases. Le client envoie
données puis récupère les données souhaitées client. Voici un schéma qui illustre bien ce mécanisme
11
http://www.amsinfoconseils.com/wp/?tag=php
ce qu’un système de gestion de contenu de web ? Pour pouvoir répondre à cette question, nous devons d’abord faire un détour technique qui précise la différence
deux catégories de pages web.
Principes des sites statiques et dynamiques
Un site web statique est constitué de pages exprimées en langage HTML et de texte. Son contenu est fixe : il n’y a ni mouvement ni est tel qu’il a été conçu par le webmaster. Ces pages web ne sont modifiables q
et nécessitent un nouveau déploiement chez l’hébergeur. Chaque une nouvelle publication. Ce type de développement est parfait description d’entreprise ou la brochure d’un produit.
La priorité est fixée sur la pérennité des informations pour les
Figure 7 Fonctionnement page web statique11
dynamique propose des informations différentes qui permette
l’affichage. Elle permet aux internautes une interactivité et une
en temps réel grâce à une base de données liée aux pages web. Par exemple, sur commerce l’affichage des articles par tailles ou par budget.
Il offre aussi la possibilité à l’internaute de modifier lui-même sa page Internet sans avoir des connaissances particulières au niveau du code. Donc ces pages sont plus évolutives et plus souples.
En ce qui concerne son fonctionnement, le processus est décomposé en plusieurs envoie une requête à un serveur, ce dernier interroge une base de récupère les données souhaitées et, finalement, envoie une réponse au
schéma qui illustre bien ce mécanisme :
http://www.amsinfoconseils.com/wp/?tag=php
? Pour pouvoir répondre à cette question, nous devons d’abord faire un détour technique qui précise la différence
langage HTML et est créé à : il n’y a ni mouvement ni animation ; il est tel qu’il a été conçu par le webmaster. Ces pages web ne sont modifiables que par un nouveau déploiement chez l’hébergeur. Chaque Ce type de développement est parfait En général, il s’agit La priorité est fixée sur la pérennité des informations pour les
dynamique propose des informations différentes qui permettent aux clients de l’affichage. Elle permet aux internautes une interactivité et une mise à web. Par exemple, sur
udget.
même sa page Internet sans avoir des connaissances particulières au niveau du code. Donc ces pages sont plus
composé en plusieurs interroge une base de envoie une réponse au
Figure
L’utilisation de cette technologie, parmi d’autres, permet de créer des commerces électroniques, des forums, des jeux en ligne, des sites événementiels ainsi que des réseaux sociaux. Nous avons pu remarquer que de nombreuses entreprises se sont tournées vers le Web dynamique. Il a été donc tout a fait naturel de développer un outil qui facilite la création de sites dynamiques
Actuellement, les systèmes de gestion de contenu sont devenus l’outil privilégié pour le développement de sites web professionnels.
3.2 Principe d’un
Ce système est un logiciel basé sur le web
générique que le concepteur est chargé de configurer, étendre ou modifier selon ses besoins. Il est destiné
visualisation de contenu les entreprises, pour les associations.
Les CMS représentent trois concepts principaux 1. Gestion automatique
2. Séparation entre la présentation et le contenu 3. Mise à disposition
En comparant un développement traditionnel avec l’utilisation d’un CMS nous apercevoir des nombreux avantages
inconvénients :
12
http://www.amsinfoconseils.com/wp/?tag=php
Figure 8 Fonctionnement page web dynamique12
L’utilisation de cette technologie, parmi d’autres, permet de créer des commerces électroniques, des forums, des jeux en ligne, des sites événementiels ainsi que des réseaux sociaux. Nous avons pu remarquer que de nombreuses entreprises se sont rs le Web dynamique. Il a été donc tout a fait naturel de développer un outil qui facilite la création de sites dynamiques : un système de gestion de contenu (CMS). Actuellement, les systèmes de gestion de contenu sont devenus l’outil privilégié pour le
éveloppement de sites web professionnels.
Principe d’un WCMS
est un logiciel basé sur le web ; il s’agit en quelque sorte d’un site web générique que le concepteur est chargé de configurer, étendre ou modifier selon ses
est destiné à la création, à la surveillance, aux traitement contenu. À l’aide de ce système, nous pouvons créer
pour les individus, pour les événements ainsi que pour les
trois concepts principaux : Gestion automatique de la base de données Séparation entre la présentation et le contenu
Mise à disposition une interface administrateur pour le concepteur un développement traditionnel avec l’utilisation d’un CMS
nombreux avantages que nous apporte le CMS
http://www.amsinfoconseils.com/wp/?tag=php
L’utilisation de cette technologie, parmi d’autres, permet de créer des commerces électroniques, des forums, des jeux en ligne, des sites événementiels ainsi que des réseaux sociaux. Nous avons pu remarquer que de nombreuses entreprises se sont rs le Web dynamique. Il a été donc tout a fait naturel de développer un outil : un système de gestion de contenu (CMS). Actuellement, les systèmes de gestion de contenu sont devenus l’outil privilégié pour le
; il s’agit en quelque sorte d’un site web générique que le concepteur est chargé de configurer, étendre ou modifier selon ses traitements et à la pouvons créer des portails pour ainsi que pour les
ne interface administrateur pour le concepteur
un développement traditionnel avec l’utilisation d’un CMS, nous pouvons le CMS, mais aussi des
Avantages :
• Évolutif grâce aux mises à jour dynamiques • Le système peut être installé
• Le webmaster peut accéder à l’ d’un navigateur Internet.
• Il est compatible avec les différents systèmes d’exploitation ainsi que des navigateurs.
• Ce système permet rapidement
peuvent aussi proposer des contenus, l’intégration des données
• Il permet que le contenu soit accessible et modifiable même pour les personnes qui n’ont pas de
• Il offre la possibilité de
• Il diminue le coût de développement et de support avantage économique
• Permet de rajouter des fonctionnalités supplémentaires grâce à extensibilité.
Inconvénients :
• Il nécessite de temps de formation pour apprendre à
• Les hébergeurs ne proposent pas tous les versions de MySQL, Apache et PHP requises.
• Certaines fonctionnalités du proposition des hébergeurs
Avant de commencer un projet en utilisant un gestionnaire de contenu, nous devons prendre en considération plusieurs aspects importants.
poser des questions au nécessaire :
Mandant :
• Quel est l’objectif du site • Quel est l’avenir du site • A qui s’adresse le site
• Quel est le profil des visiteurs
• Quel est le modèle économique du site
grâce aux mises à jour dynamiques des contenus.
système peut être installé localement ou directement chez l’hébergeur webmaster peut accéder à l’interface administrateur de n’
Internet.
Il est compatible avec les différents systèmes d’exploitation ainsi que des
Ce système permet rapidement d’enrichir un site Internet, car les collaborateurs peuvent aussi proposer des contenus, l’intégration des données
Il permet que le contenu soit accessible et modifiable même pour les personnes de connaissances techniques particulières.
la possibilité de travailler à plusieurs sur le même site.
l diminue le coût de développement et de support, donc il représente un avantage économique.
rajouter des fonctionnalités supplémentaires grâce à
Il nécessite de temps de formation pour apprendre à l’utiliser.
Les hébergeurs ne proposent pas tous les versions de MySQL, Apache et PHP
Certaines fonctionnalités du CMS peuvent être incompatible proposition des hébergeurs.
Avant de commencer un projet en utilisant un gestionnaire de contenu, nous devons prendre en considération plusieurs aspects importants. Lorsqu’un projet début
au mandant, afin de définir le futur site et le
Quel est l’objectif du site ? Quel est l’avenir du site ?
qui s’adresse le site ?
Quel est le profil des visiteurs ?
Quel est le modèle économique du site ?
directement chez l’hébergeur. n’importe où, il suffit
Il est compatible avec les différents systèmes d’exploitation ainsi que des
enrichir un site Internet, car les collaborateurs peuvent aussi proposer des contenus, l’intégration des données est simplifiée. Il permet que le contenu soit accessible et modifiable même pour les personnes
.
, donc il représente un
rajouter des fonctionnalités supplémentaires grâce à son
.
Les hébergeurs ne proposent pas tous les versions de MySQL, Apache et PHP
être incompatibles avec la
Avant de commencer un projet en utilisant un gestionnaire de contenu, nous devons Lorsqu’un projet débute, il faut ur site et les ressources
Futur site :
• Quels sont le type et la
• Quels sont la quantité et le type de contenu • Quel sont les fonctionnalités essentielles
Ressource :
• Quel est la complexité du projet • La création du site nécessite
Quels sont le type et la structure du site ? Quels sont la quantité et le type de contenu ? Quel sont les fonctionnalités essentielles ?
Quel est la complexité du projet ?
4. Les leaders des CMS open
Drupal et Joomla
Ce chapitre présente les trois CMS Open Source les plus populaires au monde. systèmes de gestion de contenu possède
En effet, ils disposent d’un B
la partie administration. Il s’agit de les configurations global
des contenus et des extensions, ainsi que importants mais il existe d’autres paramètres Office montre la partie visible pour
l’internaute peut avoir une interaction avec le site. Ces trois CMS ont leurs vocabulaires
différents pour définir les mêmes qui résume horizontalement
JOOMLA Template Module Plug-in Catégorie
Dans un souci de simplification, nous avons décidé de nous servir uniquement des termes propres à Joomla
Par exemple, un « template
WordPress. Les prochains paragraphes ont pour but de décrire ces termes. En choisissant des « templates
regroupent des éléments concernant la présentation
fichiers HTML et CSS. En fonction de notre besoin, nous pouvons choisir le design le plus adapté à notre projet. De nos jours
ou payants. Il est préférable d que d’autres.
Les modules représente
un « sidebar » qui se trouve en général sur la colonne latérale ou sur les colonnes en pied de page de notre site.
ou un module pour pouvoir faire des recherches.
Les leaders des CMS open source : Wordpress,
Drupal et Joomla !
les trois CMS Open Source les plus populaires au monde. de gestion de contenu possèdent des caractéristiques commune
d’un Back Office et d’un Front Office. Le Back Office administration. Il s’agit de l’interface qui permet à l’administrateur les configurations globales d’un site. Le webmaster peut également définir la
s et des extensions, ainsi que la gestion des utilisateurs.
l existe d’autres paramètres que ce dernier peut configurer. montre la partie visible pour les utilisateurs. C'est-à-dire, la
l’internaute peut avoir une interaction avec le site.
CMS ont leurs vocabulaires propres. Tous les trois utilisent les mêmes concepts. Pour mieux comprendre talement ces correspondances.
! WORDPRESS DRUPAL
Template Thème Thème
Widget Bloc
Extension Module
Catégorie Catégorie Taxinomie
Dans un souci de simplification, nous avons décidé de nous servir uniquement des Joomla !, pour nous référer à tous les éléments du tablea
emplate » peut également correspondre à un « Les prochains paragraphes ont pour but de décrire ces termes.
templates » nous pouvons définir l’apparence de notre site. regroupent des éléments concernant la présentation. Il s’agit essentiellement des
En fonction de notre besoin, nous pouvons choisir le design le plus adapté à notre projet. De nos jours, il existe des milliers de « templates
Il est préférable d’en tester plusieurs, car certains sont plus développés
représentent des fonctions additionnelles. Nous pouvons les rajouter sur se trouve en général sur la colonne latérale ou sur les colonnes en pied de page de notre site. Par exemple, un module pour afficher les articles récents, ou un module pour pouvoir faire des recherches. Par défaut,
: Wordpress,
les trois CMS Open Source les plus populaires au monde. Ces communes.
Back Office représente à l’administrateur d’effectuer site. Le webmaster peut également définir la structure es utilisateurs. Ce sont les plus que ce dernier peut configurer. Le Front partie publique où
Tous les trois utilisent des mots Pour mieux comprendre, voici un tableau
DRUPAL Thème
Bloc Module Taxinomie
Dans un souci de simplification, nous avons décidé de nous servir uniquement des !, pour nous référer à tous les éléments du tableau ci-dessus. également correspondre à un « thème » dans Les prochains paragraphes ont pour but de décrire ces termes.
s pouvons définir l’apparence de notre site. Ils Il s’agit essentiellement des En fonction de notre besoin, nous pouvons choisir le design le templates » gratuits tester plusieurs, car certains sont plus développés
Nous pouvons les rajouter sur se trouve en général sur la colonne latérale ou sur les colonnes en Par exemple, un module pour afficher les articles récents, les « templates »
proposent déjà certains certains « plug-ins ».
Les « plug-ins » permettent
supplémentaires plus sophistiquées
adaptés aux nouvelles versions par des communautés d’utilisateurs. Un système de catégorisation permet de classer des contenus sert d’une part à organiser et d’autre part
catégorie. Un article a forc
plusieurs catégories. Voici un exemple pour i
En ce qui concerne la
présente une anatomie identique dans tous les trois trouvent un « header »
« sidebars », et un « footer les « templates » choisis
Dans la plupart des cas, la « content » le contenu, le «
les mentions légales. De plus, ces zones sont aussi divisées par régio sont en général indiquées
composants.
certains modules, mais il est possible d’élargir ce choix en installant
ettent de personnaliser notre site et d’ajouter des
supplémentaires plus sophistiquées. Généralement, ces plug-ins sont développés adaptés aux nouvelles versions par des communautés d’utilisateurs.
Un système de catégorisation permet de classer des contenus de façon hiérarch
organiser et d’autre part à retrouver des articles concernant une cle a forcément une catégorie, mais il ne peut pas appartenir à
Voici un exemple pour illustrer un système de catégorisation
En ce qui concerne la structure d’une page web créée avec l’aide une anatomie identique dans tous les trois outils. Dans
», une zone pour les « contents », une ou des zones de footer ». Leurs positionnements sur une page sont
choisis. En général, la position d’un « sidebar » varie.
Figure 9 Structure d'une page web
s cas, la zone « header » comporte le logo et la navigation, , le « sidebar » contient les modules, et finalement De plus, ces zones sont aussi divisées par régio
indiquées dans le CMS, pour pouvoir bien positionner les différents • Pays o Suisse Berne Genève o Hongrie Budapest Debrecen
Page de site web
, mais il est possible d’élargir ce choix en installant
et d’ajouter des fonctions ins sont développés et adaptés aux nouvelles versions par des communautés d’utilisateurs.
façon hiérarchique. Il retrouver des articles concernant une ment une catégorie, mais il ne peut pas appartenir à
llustrer un système de catégorisation.
structure d’une page web créée avec l’aide d’un CMS, elle . Dans tous les sites se une ou des zones de positionnements sur une page sont définis dans
» varie.
le logo et la navigation, la partie lement, le « footer » De plus, ces zones sont aussi divisées par régions. Ces régions pouvoir bien positionner les différents
Après cette présentation du jargon de ces CMS,
principales. Ces trois CMS se ressemblent beaucoup au niveau base proposées, mais pourtant chacun a
procéder.
Tout d’abord, chacun de ces CMS permet d’effectuer
système. Ensuite, les trois permettent la gestion des contenus, la gestion des utilisateurs, la gestion de l’apparence
Finalement, en ce qui concerne l sur le référencement.
référencement plus optimisé pour le SEO • de modifier l’URL du
• de donner un titre dans le navigateur • de créer une méta
• de définir des titres, des descriptions • de générer des flux RSS
Ces derniers représentent des moyens rapides pour définir une stratégie de base afin d’obtenir une meilleure position dans le résultat d’un moteur de recherche.
Pour créer un projet au moyen de infrastructure technique.
Infrastructure technique indispensable
• Navigateur Internet • Logiciel FTP. - Fi • Editeur de texte • Hébergement – mut
Ces systèmes offrent la possibilité d’être installé ordinateur ainsi que chez
Les trois prochains chapitres
de la présentation du noyau de ces outils.
13
Search engine optimization
14
Really Simple Syndication
Après cette présentation du jargon de ces CMS, nous passons principales. Ces trois CMS se ressemblent beaucoup au niveau des
s, mais pourtant chacun a sa particularité et sa propre manière
chacun de ces CMS permet d’effectuer une configuration minutieuse es trois permettent la gestion des contenus, la gestion des utilisateurs, la gestion de l’apparence, et la gestion des composants.
ce qui concerne le site web, il est primordial de se pencher brièvement référencement. Ces CMS proposent plusieurs options pour créer un référencement plus optimisé pour le SEO13. Il est possible :
l’URL du site
de donner un titre dans le navigateur
de créer une méta-description et définir des catégories de définir des titres, des descriptions et des images de générer des flux RSS14
représentent des moyens rapides pour définir une stratégie de base afin d’obtenir une meilleure position dans le résultat d’un moteur de recherche.
au moyen de ces CMS, il est nécessaire de posséder infrastructure technique.
Infrastructure technique indispensable :
Navigateur Internet – IE, Firefox, Chrome, Safari FileZilla
– Notepad++
mutualisé, sur des serveurs virtuels, sur des serveurs dédiés offrent la possibilité d’être installés sur le serveur web local de notre ordinateur ainsi que chez un hébergeur.
chapitres donnent un bref aperçu de chacun de ces CMS. Il s’agit noyau de ces outils.
Search engine optimization
passons aux fonctionnalités des fonctionnalités de sa propre manière de
une configuration minutieuse du es trois permettent la gestion des contenus, la gestion des
.
se pencher brièvement Ces CMS proposent plusieurs options pour créer un
représentent des moyens rapides pour définir une stratégie de base afin d’obtenir une meilleure position dans le résultat d’un moteur de recherche.
posséder une certaine
des serveurs dédiés sur le serveur web local de notre
4.1 WordPress
4.1.1 Quelques mots sur WordPress existe depuis 2003 personnes le connaissent en publiée en 2005, nous pouvons contenu. Après l’introduction du classification des contenus) monde des CMS. Ses principaux Cependant, aujourd’hui,
par sa communauté de développeur
Il est important de noter que l’éditeur de WordPress propose d
gestion de contenu et propose, d’autre part, des services d’hébergement de blogs. Si nous nous intéressons au CMS, nous le téléchargerons depuis le site « www.wordpress.org ». Si nous avons besoin d’un service d’hébergement, nous n rendrons sur « www.wordpress.com
intéresserons uniquement au CMS.
Depuis son apparition, il n’a cessé d’évoluer. Actuellement nous version. WordPress est devenu l’un de
web : en 2011, on considère qu’environ 25% de tous les sites web existants sont réalisés avec WordPress
4.1.2 Premiers pas
Le bon fonctionnement de WordP MySQL. En effet, PHP doit avoir
4.1.2 ou supérieure. Pour son installation, il faudrait également posséder un navigateur web ainsi qu’un serveur web.
Après le téléchargement depuis l’adresse
fr.net/tag/wordpressorg/
guide d’installation. Voici la page que nous devon effectuée correctement.
15
Source: http://www.autourduweb.fr/10
Quelques mots sur WordPress
existe depuis 2003 et il est distribué comme logiciel libre
sent en tant que créateur de blog, mais à partir de sa version 1.5, en 2005, nous pouvons le considérer comme un système de gestion de
introduction du concept de « pages », de la taxinomie classification des contenus) et du mode multi site, il est définitivement
principaux concepteurs sont Matthew Mullenweg
, il est essentiellement mis à jour par la société Automattic et développeurs.
Il est important de noter que l’éditeur de WordPress propose d’une part un logiciel de gestion de contenu et propose, d’autre part, des services d’hébergement de blogs. Si nous nous intéressons au CMS, nous le téléchargerons depuis le site
». Si nous avons besoin d’un service d’hébergement, nous n www.wordpress.com ». Par la suite, dans ce travail
intéresserons uniquement au CMS.
Depuis son apparition, il n’a cessé d’évoluer. Actuellement nous en
version. WordPress est devenu l’un des outils les plus populaires pour créer un site : en 2011, on considère qu’environ 25% de tous les sites web existants sont réalisés avec WordPress15.
fonctionnement de WordPress 3 nécessite aussi la bonne version de PHP et d En effet, PHP doit avoir la version 4.3 ou supérieure et
. Pour son installation, il faudrait également posséder un navigateur un serveur web.
Après le téléchargement depuis l’adresse http://www.wordpress fr.net/tag/wordpressorg/, l’installation se fait en suivant les étapes indiquées par guide d’installation. Voici la page que nous devons obtenir après une installation
Source: http://www.autourduweb.fr/10-statistiques-epoustouflantes-domination-wordpress/
et il est distribué comme logiciel libre. La plupart des tant que créateur de blog, mais à partir de sa version 1.5, considérer comme un système de gestion de nomie (méthode de il est définitivement entré dans le Matthew Mullenweg et Mike Little. par la société Automattic et
’une part un logiciel de gestion de contenu et propose, d’autre part, des services d’hébergement de blogs. Si nous nous intéressons au CMS, nous le téléchargerons depuis le site ». Si nous avons besoin d’un service d’hébergement, nous nous dans ce travail nous nous
en sommes à la 3ème populaires pour créer un site : en 2011, on considère qu’environ 25% de tous les sites web existants sont
bonne version de PHP et de et MySQL en version . Pour son installation, il faudrait également posséder un navigateur
http://www.wordpress-l’installation se fait en suivant les étapes indiquées par le s obtenir après une installation
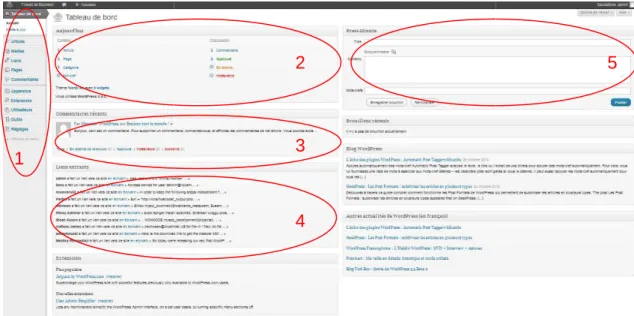
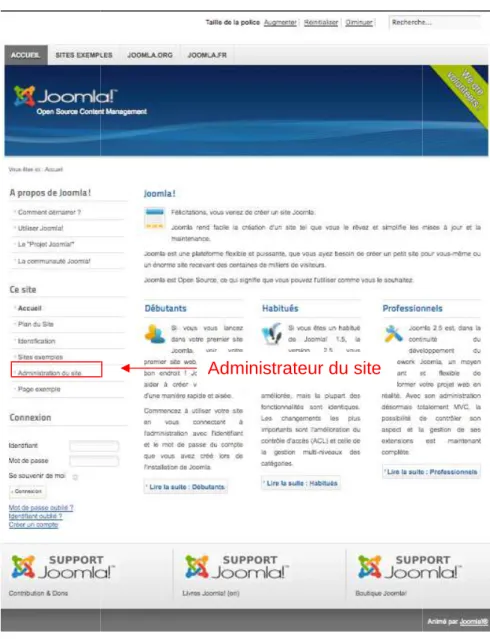
Cette page présente également
réussie en tant qu’administrateur, nous pouvons l’administrateur du site
distinguons :
1. « Menu » – permet d’atteindre tous les paramètres de notre site 2. « Aujourd’hui »–
3. « Commentaires récents 4. « Liens entrants
5. « Press-Minute »
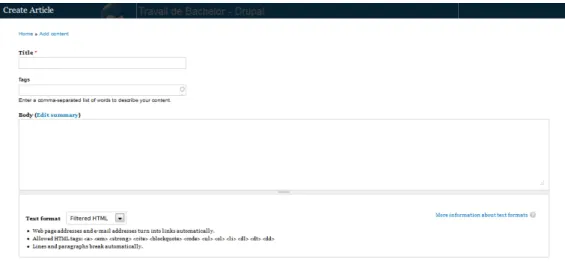
Figure 10 Frontend de WordPress
présente également un thème par défaut. A la suite
en tant qu’administrateur, nous pouvons accéder au tableau de bord de site. En décomposant cette interface en cinq parties
permet d’atteindre tous les paramètres de notre site cette partie indique un résumé de notre site Commentaires récents » – facilite la validation d’un commentaire
» – montre les relations avec d'autres sites
» – cette partie offre la possibilité d’écrire un article rapidement A la suite d’une connexion
au tableau de bord de interface en cinq parties, nous
permet d’atteindre tous les paramètres de notre site
commentaire
4.1.3 Les fonctions
4.1.3.1 Gestion des contenu Wordpress autorise la gestion d remplir notre site. Parmi ces éléments
• Articles • Médias • Liens • Pages • Commentaires Articles
Pour rédiger un article,
pouvoir personnaliser notre mise en forme de l’article, h classiques d’un éditeur de texte,
ne laisser apparaître que la première partie de l’article ou faire depuis Microsoft Word.
nous pouvons également créer notre article à l’aide de l’éditeur HTML.
1
Figure 11 Backend de WordPress principales
contenus
la gestion des différents types de contenus site. Parmi ces éléments, les plus importants sont :
, ce CMS nous offre une interface éditeur WYSIWYG. pouvoir personnaliser notre mise en forme de l’article, hormis les fonctionnalités classiques d’un éditeur de texte, il nous propose des options supplémentaires
apparaître que la première partie de l’article ou faire un
. Si nous avons suffisamment de connaissance de code HTML, nous pouvons également créer notre article à l’aide de l’éditeur HTML.
2
3
4
qui permettent de
nous offre une interface éditeur WYSIWYG. Pour ormis les fonctionnalités supplémentaires, comme un collage d’un texte connaissance de code HTML, nous pouvons également créer notre article à l’aide de l’éditeur HTML.
Figure
En éditant un article, ce CMS catégories.
L’établissement des mots clés s’effectue en fonction des articles. En général, ce sont des mots ou des ensembles de mots qui se répètent souvent sur le site. Ils servent à classer des données de façon
clé ne reprenne ni le titre de l'article référencement du site.
Médias
Wordpress permet de rajouter sur notre site n’import png), illustrations (gif), vidéos
cependant respecter le format
Cette taille maximale peut causer des problèmes en ce qui concerne des fichiers vidéo et audio. Toutefois, en insérant ces
module flash permet la diffusion en « enregistrés dans une bibliothèque
16
Lecture en continu
Figure 12 Interface éditeur de texte de WordPress
ce CMS propose de définir des mots-clés (ou
L’établissement des mots clés s’effectue en fonction des articles. En général, ce sont des mots ou des ensembles de mots qui se répètent souvent sur le site. Ils servent à classer des données de façon thématique. Il est important de faire at
ni le titre de l'article, ni celui d'une catégorie, car cela peut nuire au
rajouter sur notre site n’importe quel type de média png), illustrations (gif), vidéos (Flash), audio (mp3), documents (
respecter le format adéquat, ainsi que la taille maximale
taille maximale peut causer des problèmes en ce qui concerne des fichiers vidéo , en insérant ces fichiers directement dans le dossier WordP
module flash permet la diffusion en « streaming »16. Tous les fichiers de média dans une bibliothèque de l’outil, ce qui rend leur gestion
(ou des tags) et des
L’établissement des mots clés s’effectue en fonction des articles. En général, ce sont des mots ou des ensembles de mots qui se répètent souvent sur le site. Ils servent à . Il est important de faire attention qu’un mot car cela peut nuire au
quel type de média : photos (jpg, documents (pdf, rtf). Il faut la taille maximale du fichier (8Mb). taille maximale peut causer des problèmes en ce qui concerne des fichiers vidéo irectement dans le dossier WordPress, le les fichiers de média sont
Liens
Une fois installé, WordPress également en rajouter de nouveaux importants, car d’une part, il
aux visiteurs, et d’autre part
Souvent, en fonction des thèmes, WordP liens.
Pages
En créant une page, nous définissons une partie statique de notre site. En effet, qui concerne la présentation
constamment visible sur notre site.
définir sa hiérarchie, l’ordre des pages ainsi que ses modèles. Quand nous parlons de modèle, il s’agit d’une disposition de page prédéfinie, tel que modèle de vitrine ou modèle de colonne latérale.
Commentaires
Par défaut, ce CMS
commentaires. En effet, il permet possibilité de se protéger contre les « « Akismet ».
4.1.3.2 Gestion des utilisateurs Dans Wordpress nous
contributeur, auteur, éditeur,
différentes permissions ont été attribuées illustre clairement ces distinctions.
17
Communication électronique non sollicitée, en général effectuée à des fins publicitaires
WordPress possède déjà une liste de liens, mais nous pouvons rajouter de nouveaux ou préciser des catégories de liens
car d’une part, ils permettent de proposer une sélection de et d’autre part, les échanges des liens favorisent le trafic t, en fonction des thèmes, WordPress propose même un modè
En créant une page, nous définissons une partie statique de notre site. En effet, présentation, les pages permettent de définir
constamment visible sur notre site. Une page a ses propres spécificités. Nous pouvons définir sa hiérarchie, l’ordre des pages ainsi que ses modèles. Quand nous parlons de ’une disposition de page prédéfinie, tel que modèle de vitrine ou modèle de colonne latérale.
a déjà intégré une fonction avancée de la gestion des commentaires. En effet, il permet de paramétrer cette gestion
possibilité de se protéger contre les « spam »17. Il suffit juste d’
utilisateurs
Dans Wordpress nous distinguons cinq différents types d’utilisateurs
contributeur, auteur, éditeur, administrateur. En fonction du rôle de ces utilisateurs ntes permissions ont été attribuées pour intervenir sur les sites.
illustre clairement ces distinctions.
Communication électronique non sollicitée, en général effectuée à des fins publicitaires
possède déjà une liste de liens, mais nous pouvons de liens. Ces liens sont de proposer une sélection de sites pertinents le trafic vers notre site. modèle de page de
En créant une page, nous définissons une partie statique de notre site. En effet, en ce de définir un menu qui est Une page a ses propres spécificités. Nous pouvons définir sa hiérarchie, l’ordre des pages ainsi que ses modèles. Quand nous parlons de ’une disposition de page prédéfinie, tel que modèle de vitrine ou
a déjà intégré une fonction avancée de la gestion des paramétrer cette gestion tout en offrant la d’activer l’extension
cinq différents types d’utilisateurs : abonné, de ces utilisateurs, pour intervenir sur les sites. Ce tableau