Développement d’une application Web
en JavaScript et C#
Projet de Fin d’Etudes
Elève Ingénieur :
Aurélia PAILLERET
Génie Électrique 5
èmeannée
Option Système
Société :
Viveris Systèmes
32-36 rue de Bellevue,
92100 Boulogne-Billancourt
Date : du 4 mars 2013 au 30 août 2013
Maitre de stage :
Rodolphe NOTTIN
Chef de département
Professeur référent :
Gérard THOUVENIN
RESUME
L’objectif de mon stage était de participer au développement d’une application web. J’ai intégré en tant que développeuse, une équipe d’une dizaine de personnes.
La première partie de mon stage a été consacrée au développement d’une maquette dynamique de l’application dans le but de donner un aperçu de l’interface homme-machine au client. La deuxième partie était consacrée au développement de l’application en elle-même.
Au cours de ce stage j’ai appris de nouveaux langages de programmation, le JavaScript et le C# mais également des méthodes de programmation telles que l'architecture MVC, la structure d'une application Web basée sur la
plateforme ASP.NET.
Mes connaissances en informatique se sont approfondies et consolidées tout au long de mon stage. Ce stage m’a également donnée l’opportunité d’intégrer une équipe d’ingénieurs sur un projet intéressant et imposant.
REMERCIEMENTS
Je tiens tout d’abord à remercier la direction de Vivéris Systèmes pour m’avoir permis de réaliser mon Projet de Fin d’Études dans la société et pour la confiance qui m’a été accordée en choisissant de m’embaucher.
Je remercie mon maître de stage, Rodolphe Nottin, et ma chef de projet, Florence Pinat, pour m’avoir encadrée tout au long de mon stage.
Je remercie Nicolas Delaval pour le partage de connaissance, l’aide et les conseils qu’il m’a apporté sur la programmation en JavaScript et C#.
Je remercie également l’ensemble de l’équipe d’ingénieurs avec laquelle se déroule le projet pour son accueil et sa sympathie.
Table des matières
1. Présentation de l’entreprise ... 5
1.1. Vivéris ... 5
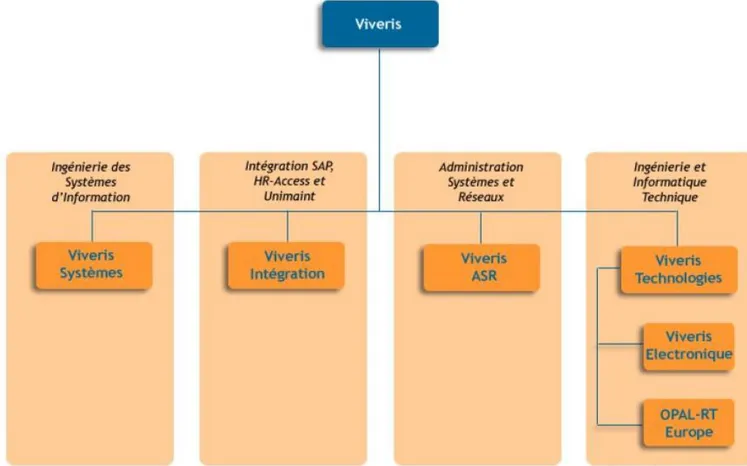
1.2. Structure ... 6
1.2.1. Vivéris Systèmes : ingénierie des systèmes d’informations ... 7
1.2.2. Vivéris Intégration : intégration de systèmes ... 8
1.2.3. Vivéris ASR : administration systèmes et réseau ... 8
1.2.4. Ingénierie et informatique technique : Vivéris Technologie ... 8
2. Présentation du projet ... 9 2.1. Contexte et présentation ... 9 2.1.1. Contexte ... 9 2.1.2. Présentation du projet ... 9 2.2. Ma mission ... 12 3. Réalisation de la maquette ... 13
3.1. JavaScript & ExtJS... 13
3.1.1. JavaScript ... 13 3.1.2. ExtJS ... 14 3.1.3. L’architecture MVC ... 15 3.2. La maquette ... 16 3.2.1. Présentation de l’application ... 16 3.2.2. Travail réalisé ... 18 3.2.3. Bilan ... 27 4. Développement de l’application ... 28
4.1. Framework .Net, ASP.NET MVC et C# ... 28
4.1.1. Framework .Net ... 28
4.1.2. ASP. NET MVC ... 30
4.1.3. C# ... 30
4.2. L’application ... 31
4.2.1. Structure de l’application ... 31
1. Présentation de l’entreprise
1.1. Vivéris
Le groupe Vivéris accompagne depuis plus de 20 ans les grandes et moyennes entreprises de l’industrie, du tertiaire, les administrations et les services publiques dans la conception, la réalisation et l’évolution de leurs projets informatiques.
Le groupe Vivéris s’est formé en plusieurs étapes par le rapprochement de trois sociétés :
Ingésoft, SA créée en 1986 à Boulogne par Bruno Stéfani, actuel PDG du groupe Vivéris, spécialisée en informatique de gestion
CSO Informatique, SA créée en 1976 à Lyon par Henri Brugère-Dupuy, spécialisée en informatique de gestion, possédant quatre autres agences en France
B2I, SA créée en 1988 à Rungis par Michel Kreps, spécialisée en informatique technique et industrielle. En 1993, Ingésoft rachète B2I pour constituer un groupe d’ingénierie informatique. En 2000 CSO est racheté par Ingésoft. Les sociétés travaillant sur les mêmes domaines d’activité en province et en région parisienne fusionnent pour constituer la structure actuelle du groupe
Avec un chiffre d’affaire de 52M€ en 2011, le groupe compte environ 750 employés en France. Basé à Boulogne, le groupe possède des 9 agences implantées partout en France et une agence à Barcelone.
1.2. Structure
Comme je l’ai mentionné précédemment, le groupe Vivéris possède plusieurs filiales qui ont chacune un domaine d’activité différent :
Vivéris Systèmes, ingénierie en systèmes d’information Vivéris Intégration, intégration des systèmes (SAP, HP-Access)
Vivéris ASR, administration des systèmes, réseaux et bases de données Vivéris Technologie, ingénierie information technique et électronique
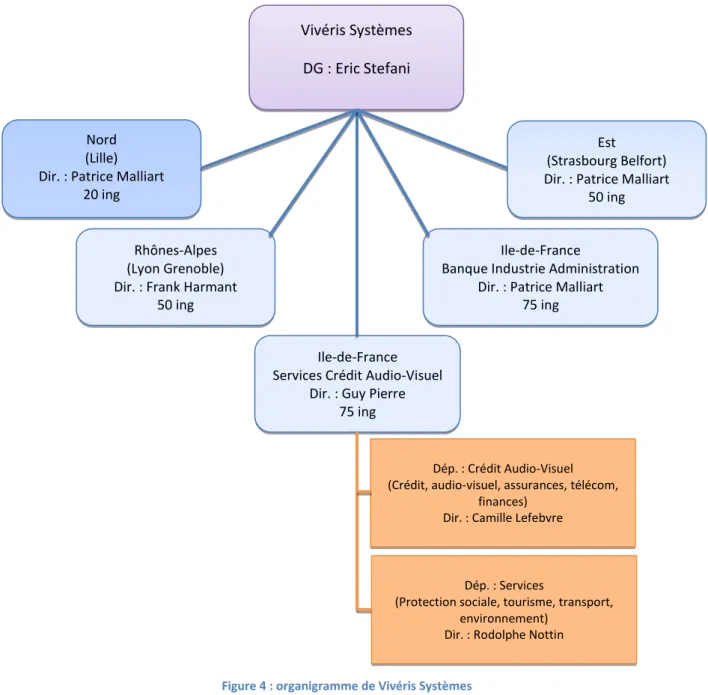
1.2.1. Vivéris Systèmes : ingénierie des systèmes d’informations
La filiale Vivéris Systèmes, une des deux plus importantes du groupe. Celle-ci est qualifiée dans le domaine du conseil en systèmes et logiciels informatiques.
Son Directeur Général est Eric Stefani. Vivéris Systèmes regroupe près de 300 ingénieurs répartis en 6 départements (administration, industrie, banque, services, crédit, audio-visuel).
Vivéris Systèmes est une société de services en ingénierie informatique (SSII) qui fournit des prestations informatiques. Le pôle ingénierie systèmes d’informations fournit des prestations nécessaires au développement et à l’exploitation des systèmes d’informations dans les domaines de la banque et du crédit, des assurances, mutuelles, retraites, de l’audiovisuel, de l’environnement, de l’industrie, du tourisme, de l’immobilier et de l’administration.
Vivéris Systèmes
DG : Eric Stefani
Nord (Lille) Dir. : Patrice Malliart
20 ing
Rhônes-Alpes (Lyon Grenoble) Dir. : Frank Harmant
50 ing
Est
(Strasbourg Belfort) Dir. : Patrice Malliart
50 ing
Ile-de-France
Banque Industrie Administration Dir. : Patrice Malliart
75 ing
Ile-de-France Services Crédit Audio-Visuel
Dir. : Guy Pierre 75 ing
Dép. : Crédit Audio-Visuel (Crédit, audio-visuel, assurances, télécom,
finances) Dir. : Camille Lefebvre
Dép. : Services
(Protection sociale, tourisme, transport, environnement)
Dir. : Rodolphe Nottin
Vivéris Systèmes intervient à différents niveaux :
Conseil et conception : études préalables, assistance maitrise d’ouvrage, rédaction du cahier des charges, audits techniques, conception et modélisation des données
Développement d’applications : conception et développement de logiciels spécifiques. Cette activité représente plus de 50% du chiffre d’affaire de Vivéris et comprend l’étude détaillée, le développement, la mise en œuvre, les tests et la rédaction de la documentation technique.
Maintenance : bilan des applications, maintien de la capacité opérationnelle, maintenance corrective, maintenance évolutive… Cette activité représente 25% du chiffre d’affaire de Vivéris Systèmes.
Pour ma part, j’ai intégré Vivéris Systèmes dans le département Services dont le directeur, Rodolphe Nottin était mon maître de stage. J’ai rejoint une équipe de 8 ingénieurs travaillant sur un projet dont l’étude a débuté en octobre 2012.
1.2.2. Vivéris Intégration : intégration de systèmes
Le service intégration de systèmes développe des solutions d’entreprises (ERP) et d’e-commerce. Vivéris assure l’ensemble des prestations de création et de mise en œuvre de sites de vente en ligne sur internet (B2B et B2C) :
Conception et design
Intégration des catalogues de produits
Intégration au système d’information et à l’ERP existants Lancement et hébergement du site
Gestion de la plate-forme Suivi et analyse de vente
1.2.3. Vivéris ASR : administration systèmes et réseau
Vivéris propose des solutions d’administration systèmes réseau et bases de données aux PME et également des offres de contrat de service d’ajustement pour répondre à des besoins ponctuels et limité dans le temps.
1.2.4. Ingénierie et informatique technique : Vivéris Technologie
Cette activité regroupe les pôles Vivéris Technologies, Vivéris Electronique et OPAL-RT Europe. Les ingénieurs interviennent sur des projets de R&D dans des secteurs d’activités ciblés tels que l’aéronautique, la défense, le transport, l’électronique, l’énergie, le médical, la télécommunication. Les activités concernent les domaines des systèmes embarqués, du temps réel, de l’électronique, des télécommunications, de l’informatique industrielle, etc.
2. Présentation du projet
2.1. Contexte et présentation
Le projet sur lequel travaille l’équipe que j’ai rejoint consiste à développer une nouvelle application Web de gestion pour la société CPoR Devises.
2.1.1. Contexte
CPoR Devises est en position dominante sur 2 marchés en France : Achat/vente d’or à des fins d’investissement
Change de billets de banque étrangers Activité devise :
La société assure la liquidité du marché en approvisionnent l’ensemble des établissements bancaires en devises et travellers chèques. CPoR Devises a aussi développé une offre de services à l’international et se présente aujourd’hui comme un acteur majeur du marché des échanges à l’étranger, notamment en Afrique.
Activité or :
CpoR Devises est le principal intervenant sur le marché de l’or en France. La société assure le traitement des opérations d’achat, de vente et de conservation de pièces, de lingots et de lingotins pour l’ensemble de la communauté bancaire ainsi que pour les autres professionnels du secteur (agents de change), et dans une moindre mesure directement avec les particuliers. Sa position lui permet de définir une cotation quotidienne qui sert de cours de référence pour l’ensemble des transactions sur le marché national.
Sur le territoire français, CPoR Devises dispose de quatre succursales (Paris, Lyon, Nice et Marseille). Pour les transactions or, ces succursales peuvent assurer les transactions d’achat et de vente. Cependant, les travaux d’expertise pour les pièces sont toujours réalisés par la caisse de Paris.
CPoR Devises dispose également d’une succursale en Belgique où le système de cotation diffère de celui utilisé en France.
Récemment, l’activité or a connu une augmentation importante en termes de volume. Les échanges des mois de juillet et août 2011 ont été équivalent à ceux des 6 premiers mois de la même année. En 2011 les employés de CPOR ont manipulé 1 700 000 pièces, 27 000 lingots et 60 000 lingotins achats et ventes cumulés.
2.1.2. Présentation du projet
Le projet "OR" s’inscrit dans le contexte de l’amélioration de l’efficacité opérationnelle de l’activité "or" de CPoR Devises et vise à mettre en place un nouvel outil métier.
Ce nouvel outil permet de fluidifier et sécuriser le fonctionnement de cette activité en prenant en charge l’ensemble du périmètre fonctionnel du front-office, du middle-office, de la caisse pièces et de la caisse lingots. Il aura aussi pour but de faciliter les opérations du back-office.
De plus, la mise en place de ce nouvel outil permet d’utiliser une technologie plus actuelle, plus fiable et plus cohérente avec l’ensemble du système d’information de CPoR Devises.
Au travers de ce projet, les objectifs sont de :
faciliter, fluidifier et sécuriser le traitement des transactions "or"
offrir un haut niveau de service à l’ensemble des intervenants, clients, et internes CPoR Devises
s’appuyer sur des technologies récentes, véritables standards techniques, maîtrisés par l’équipe interne de la DSI CPoR Devises
mettre en œuvre une architecture qui permette d’accueillir naturellement le SI métier "devises" dont la refonte sera aussi à l’ordre du jour
Le Projet est une œuvre de collaboration entre :
CpoR Devises : le sponsor, le directeur de projet, le chef de projet, les experts métier et support Viveris : la maîtrise d’œuvre (et son représentant le directeur de projet MOE)
Akeance : la maîtrise d’ouvrage (et son représentant le directeur de projet MOA).
L’équipe projet qui est déployée pour ce projet comprend trois acteurs :
Vivéris (responsable maîtrise d’œuvre) dont l’objectif est de traduire les besoins utilisateurs en solutions techniques
Akeance (responsable maîtrise d’ouvrage) dont l’objectif est de préparer, organiser et animer les ateliers de travail avec les équipes de CPoR et de suivre l’avancement des travaux
Les experts métier et support dont l’objectif est de s’assurer de l’exhaustivité du domaine traité et de valider les solutions retenues
Equipe Projet Sponsor Jean-Pierre Djian Direction de Projet Olivier Forgeard Patricia Caceres
Experts métier & support -Référents front office, middle office, caisse, back office, comptabilité, contrôle, DSI,… MOA (Akeance) -Olivier Derly -Sylvain Baccilleri MOE (Viveris) -Rodolphe Nottin -Florence Pinat -Sandrine Pinto
L’étude du projet a débuté en octobre 2012 et s’est finie fin janvier 2013. Avant de débuter la phase de réalisation de l’application, le client a souhaité avoir un aperçu dynamique de l’application finale. L’équipe de Vivéris a donc réalisé une maquette dynamique de l’application. Il s’agit de montrer à quoi allait ressembler l’interface homme-machine de la future application. Les parties les plus utilisées de l’application ont été réalisées afin d’être validées par CPoR. La phase de maquette a duré jusqu’en avril/mai 2013. Début mai, la phase la plus conséquente du projet, la phase de réalisation de l’application, a pu démarrer. Selon le planning, encore provisoire, la réalisation devrait être finie fin janvier 2014.
Le cahier des charges qui a été rédigé en mars 2012 définit le fonctionnement général de l’application.
Figure 6 : fonctionnement général de l’application
Chaque aspect du fonctionnement général est ensuite repris et décrit dans le cahier des charges et fait également l’objet de spécifications fonctionnelles détaillées réalisées par Vivéris. Ces documents sont trop imposants pour que je puisse les insérer, voire les résumer dans ce rapport.
Les technologies retenues pour développer l’application y sont également décrites. Pour résumer, le JavaScript avec la bibliothèque ExtJS seront utilisés pour le développement des interfaces homme-machine. Le C# pour le développement côté serveur de l’application. ExtDirect sera implémenté pour faire la liaison entre le côté serveur .Net et le côté client JavaScript, ExtJS.
2.2. Ma mission
Dans le cadre du projet de refonte de l’outil de gestion métier or de CPor Devise, Vivéris est en charge du développement de l’application web. Une dizaine d’ingénieurs est mobilisée pour ce projet. Ma mission, pour mon Projet de Fin d’Études, est d’intégrer l’équipe en charge du projet et de participer au développement de l’application.
Mon stage peut se séparer en plusieurs phases :
Phase d’auto-formation
Phase de réalisation de la maquette de l’application Phase de développement de l’application
Les langages utilisés pour développer l’application ne font pas partie de ceux que j’ai étudiés à l’INSA. Je me suis donc auto-formée au JavaScript et ExtJS pendant deux semaines au début de mon stage et au C# deux semaines à la mi-PFE.
Après m’être initiée au JavaScript, j’ai intégré l’équipe pour participer au développement de la maquette de l’application. Cette phase du projet a duré jusqu’à fin avril.
Début mai, la phase de réalisation de l’application a débuté. Après m’être initiée au langage orienté objet C#, j’ai commencé à participer au développement de l’application finale. C’est naturellement la partie la plus importante du projet et l’application ne sera pas opérationnelle une fois mon stage terminé.
3. Réalisation de la maquette
La première étape de mon PFE est de participer au développement de la maquette de l’application. L’objectif de la maquette est de pouvoir donner un aperçu dynamique de l’application finale au client. Un certain nombre d’écrans types ont été choisis pour être développés et présentés en vue d’être validés par le client. Il s’agit de réaliser les interfaces homme-machine avec lesquelles l’utilisateur pourra interagir. Les données seront stockées en dur dans l’application, il n’y aura pas d’accès à une base de données. Le développement des interfaces se fait en JavaScript et en utilisant la bibliothèque ExtJS.
La maitrise d’ouvrage, Akeance, réalisait régulièrement des ateliers au cours desquels le client faisait des retours ou validait les écrans réalisés par Vivéris.
3.1. JavaScript & ExtJS
3.1.1. JavaScript
Le JavaScript est un langage de programmation de script incorporé dans un fichier HTML. Créé en 1995, il s’agit même du premier langage de script pour le web. Les lignes de codes sont exécutables et contenues dans le ficher HTML. C’est un langage interprété, contrairement au Java ou C#, qui ne nécessite pas de compilateur pour être exécuté.
Il permet d’apporter des améliorations au fichier HTML en exécutant des commandes du côté client, c’est-à-dire du côté du navigateur. Le JavaScript est très dépendant du navigateur utilisé pour lancer la page web.
Un script est une portion de code qui vient s’insérer dans une page HTML de cette façon :
<!DOCTYPE html PUBLIC "-//IETF//DTD HTML 2.0//EN"> <html> <head> <title> Exemple de HTML </title> <script type="text/javascript"> //Placez ici le code de votre script </ script >
</head> <body> <p>
Ceci est un paragraphe. </p>
</body> </html>
Les balises « script » indiquent au navigateur le code JavaScript à exécuter. Les scripts de code JavaScript peuvent être placés à différents endroits dans la page HTML :
dans la section Head : chargement à l’ouverture de la page, exécution ultérieure par appel explicite (fonctions)
dans la section Body : exécution à l’ouverture de la page (permet de générer le contenu de la page) dans les deux sections : cohabitation des deux cas précédent (définition des fonctions dans Head et
appel depuis Body)
dans un fichier externe : centralisation des scripts dans un seul fichier inclus dans les pages HTML. Utilisation d’une même fonction dans plusieurs pages sans dupliquer le code. La syntaxe est la suivante :
<script src="JSLabrary.js"></script>
A placer où le script aurait été écrit. Le fichier JavaScript *.js ne doit pas contenir les balises <script>
Le JavaScript est un langage orienté objet à prototype. La notion de classe n’existe pas. Un prototype est un objet qui est cloné pour créer de nouveaux objets. Le JavaScript possède ces propres objets (string, array, date, …) et permet également de créer de nouveaux objets ou types de variables. Chaque élément HTML peut posséder des événements qui peuvent être déclenché par du code JavaScript. Ces événements sont décrits par le DOM (Document Object Model) qui est le standard d’accès par script aux éléments HTLM (éléments HTML, éléments de styles, événements)
Le JavaScript est un langage sensible à la casse, c’est-à-dire que le sens d’une chaine de caractères dépend des lettres en majuscule et minuscule qu’elle contient. Cela incite à adopter une logique de nommage des variables pour éviter les erreurs de casse.
Pour résumer, le JavaScript permet d’insérer du code de façon dynamique dans le fichier HTML, de répondre à des événements interactifs (fin de chargement de la page, action de l’utilisateur), de lire et écrire des éléments HTML (interaction avec le contenu d’une page), de valider les données du côté client.
Le JavaScript s’utilise côté client.
3.1.2. ExtJS
ExtJS est une bibliothèque JavaScript permettant la réalisation d’applications web interactives. Développé par le groupe Sencha, la bibliothèque ExtJS est orientée sur l’interface utilisateur. Elle permet donc la création d'applications internet dites riches (RIA). Elle apporte un grand nombre de composants visuels tel que les arbres, des tableaux, des onglets, etc. Il existe une licence commerciale et une licence Open Source.
Cette bibliothèque est très complète :
prise en charge par tous les navigateurs (depuis Internet Explorer 6) contient un moteur Modèle-Vue-Contrôleur (MVC) depuis la version 4 modélisation Objet inspirée du Java (classe, héritage)
manipulation du DOM
composants (appelés widget) prêts à l’emploi.
3.1.3. L’architecture MVC
L’architecture MVC (Modèle-Vue-Contrôleur) permet aux développeurs de d’écrire de façon structurée leur code.
Le modèle MVC établit le diagramme suivant :
L’utilisateur ne voit qu’une vue, qui fait appel à un contrôleur (lui pouvant être utilisé par plusieurs vues) qui fait appel au modèle pour réaliser des traitements de données. Le résultat de ces traitements sera récupéré par la vue qui les affiche à l’utilisateur.
Le modèle MVC permet de séparer les différentes parties qui constituent une application. Cela permet de bien structurer l’application afin de faciliter le développement et la maintenance.
Le modèle MVC est constitué des éléments suivant :
Le modèle : il décrit les données utilisées. C’est lui qui va interagir avec la base de données, permettre des mises à jour, etc.
La vue : c’est ce avec quoi l’utilisateur va interagir. Le but est de représenter les données que le modèle a renvoyées et de recevoir les actions de l’utilisateur (appui sur un bouton, saisie d’un texte, sélection d’un élément, etc.). Ces événements sont envoyés au contrôleur. La vue ne fait aucun traitement, elle se contente d’afficher les résultats et d’interagir avec l’utilisateur.
Le contrôleur : il pilote l’application. Il prend en charge la gestion des événements pour mettre à jour la vue ou le modèle. Il reçoit les interactions de l’utilisateur et lance les actions à effectuer. Si une action nécessite un changement des données, le contrôleur demande la modification des données au modèle, et ce dernier notifie la vue que les données ont changé pour qu'elles se mettent à jour. Certains événements de l'utilisateur ne concernent pas les données mais la vue. Dans ce cas, le contrôleur demande à la vue de se modifier.
Figure 7 : architecture Modèle-Vue-Contrôleur (MVC) Voit
Vue
Contrôleur
Lance l’appel au serveur,Récupère les données
Modèle
Stock les données
Fait un appel Mise à jour
Récupère
Notifie Met à jour
3.2. La maquette
Ne connaissant pas le JavaScript et pas non plus ExtJS, mes premières semaines de stage ont été dédiées à mon auto-formation dans ces langages. L’expert technique, Nicolas Delaval, travaillant sur le projet m’a fourni des documents intéressants me permettant d’assimiler les notions de base du JavaScript.
Le suivi des tutoriaux et le développement de mini-projets m’ont permis de me familiariser avec le JavaScript et Ext JS.
Après deux semaines d’auto-formation au siège social de Vivéris, j’ai rejoint l’équipe chez CPoR Devises, le client.
Bien que je me sois formée au préalable, il m’a fallu une semaine supplémentaire pour analyser le code qui avait déjà été réalisé et m’adapter au projet et à son architecture. C’est en travaillant sur le code que j’ai compris la logique qui avait été adoptée pour coder.
3.2.1. Présentation de l’application
Afin de mieux comprendre le travail que je faisais, dont je parlerai plus tard, je vais commencer par présenter l’aspect visuel de l’application.
Schématisation de l’application :
La configuration de l’application présente quatre zones principales :
zone logo : contient le logo de l’application et permet d’accéder au tableau de bord de l’application zone titre : affiche le titre de l’application, le domaine choisi et le nom de l’utilisateur
zone menu : affiche le menu d’accès aux différents domaines et fonctionnalités de l’application zone page : affiche les différents cadres de travail nécessaires
Description de la zone page :
Cette zone peut fonctionner de deux façons différentes. En fonctionnement simple, la zone n’est remplie que par un seul cadre. En fonctionnement complexe, la zone se compose de deux à trois onglets et de trois cadres (recherche, résultats, détail). Un seul cadre s’affiche à la fois. Sur le premier onglet s’affiche soit le cadre recherche soit le cadre résultat. On peut passer de l’un à l’autre en cliquant sur un bouton et le cadre masqué conserve les informations préalablement rentrées. En général, chaque domaine ou fonctionnalité de l’application est composé de ces trois cadres : recherche, résultats, détail.
Il existe trois modes d’accès aux cadres. Le cadre recherche est accessible en saisie, le cadre résultat uniquement en consultation et le cadre détail peut être en mode création, consultation ou modification.
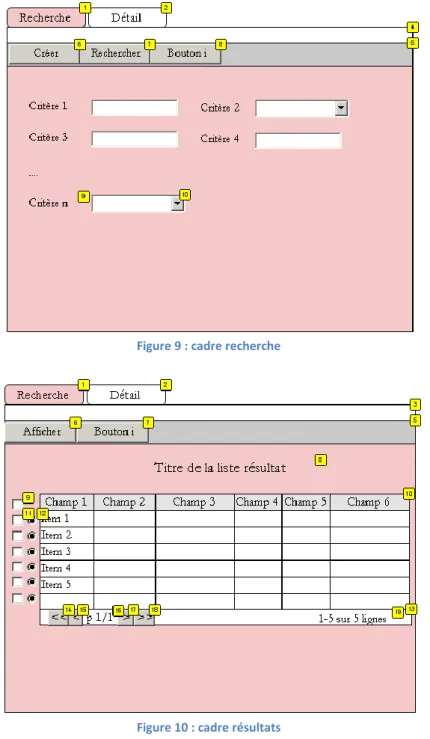
Voici l’aspect que doivent avoir les différents cadres :
Figure 9 : cadre recherche
Figure 11 : cadre détail
Fonctionnement général :
Lorsqu’un utilisateur se connecte à l’application, le navigateur s’ouvre sur l’écran principal : le tableau de bord. A travers ce tableau de bord, l’utilisateur a accès à des liens vers différentes actions en fonction de son profil. L’écran présente également une barre de menu avec plusieurs boutons qui correspondent à des domaines et fonctionnalités de l’application (ordre, inventaire, demande, facturation, etc.). Un clic sur un de ces boutons affiche les sous menu disponible dans ce domaine. La sélection d’un de ses sous-menus affiche le contenu correspondant dans la zone page. L’utilisateur peut alors interagir avec cette page et effectuer diverses actions qui sont, en général, la recherche, la création ou la consultation d’un élément du sous-menu choisi.
3.2.2. Travail réalisé
Pour commencer, la chef de projet m’a assignée à la réalisation de la maquette d’un écran assez simple. Au fur et à mesure de mon stage, j’ai réalisé des écrans de plus en plus complexes. J’avais comme base pour chaque écran une maquette non dynamique de l’écran avec la description des champs ainsi que les spécifications détaillées qui décrivent le fonctionnement de l’interface.
Etapes principales pour la création d’un nouvel écran :
En me basant sur les écrans déjà réalisés, j’ai pu me créer une logique dans les étapes de réalisation d’un écran que j’utiliserai systématiquement par la suite pour le développement de la maquette.
Création du contrôleur : fichier JavaScript qui va gérer les interactions entre l’application et l’utilisateur. Les vue utilisées y sont répertoriées ainsi que les fonctions qui seront appelées par l’utilisateur (événements, clic sur des boutons, etc.)
Création des vues : fichiers JavaScript où est défini l’élément à afficher dans la page (tableau, formulaire, arbre, etc.) avec lequel l’utilisateur va pouvoir interagir. Il faut un fichier par vue. En général on créer 3 fichiers (écran de recherche, de résultats et de détail).
Création du modèle : fichier JavaScript qui permet de définir les éléments qu’on utilise dans la vue (type, nom, valeur par défaut). Par exemple : un produit est défini par un identifiant de type entier et un nom
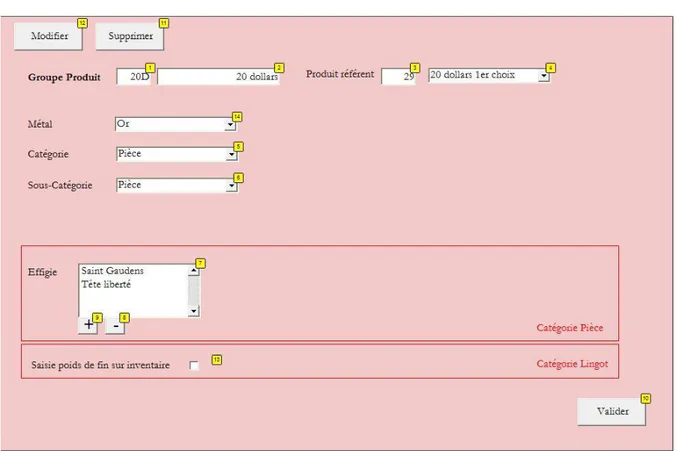
Écran groupe produit et produit :
Pour commencer, la chef de projet m’a assigné à des écrans relativement simples, groupe produit et produit. A l’heure actuelle, il existe chez CPoR Devises deux catégories de produits : les lingots et les pièces. Parmi ces deux catégories, il existe moult produits tels que les lingots d’or, les lingots d’argent, les lingotins d’or 500g, les pièces de type Napoléon de 10 francs, Napoléon de 20 francs, Louis, etc. Il y a environ 425 produits différents.
Un produit possède plusieurs caractéristiques telles que le métal, la qualité, le poids d’or fin,… dont certaines sont spécifiques à la catégorie (taille, pays et effigie pour les pièces notamment).
La notion de groupe produit permet de regrouper certains produits ensemble. Un groupe produit est caractérisé par une catégorie, une sous-catégorie (lingot, lingotin, pièce ou médaille), un métal et un produit référent. Chaque produit appartient à un groupe produit. Les deux notions sont donc très liées.
En me basant sur les documents me servant de base ainsi que sur le code des écrans déjà réalisés, j’ai mis au point les interfaces pour les deux écrans. Suite à diverses réunions entre Vivéris, Akeance et CPoR, j’ai eu pas mal de retours de la part du client. Les écrans ont subi de nombreuses modifications par rapport au modèle que j’avais au départ. J’ai donc travaillé dessus pendant une semaine au début de mon stage pour finalement les laisser en suspens. Ces modifications étaient dues au fait que la notion de groupe produit n’existait pas dans l’ancien outil de gestion. De plus les notions de produit et de groupe produit étant très liées, il convenait de bien définir chaque élément et ses propriétés, ce qui a pris plus de temps de prévu. J’ai dû passer à la réalisation d’autres écrans avant de revenir sur ces deux-là un mois plus tard une fois que chaque chose ait été bien définie et fixée. L’aspect final des écrans a été validé fin avril par le client.
Voici un aperçu de l’interface groupe produit. L’interface des produits est visible en figure 14.
Écrans fiche lingot et ordre de couverture :
L’écran de détail d’une fiche lingot est une interface basique qui ne contient pas de champs particuliers et dont le fonctionnement est plutôt simple. Il s’agit en fait d’un formulaire qui sert à créer une carte d’identité pour un lingot. On y mentionne, entre autres, le numéro, le produit, le poids, etc. La réalisation de cet écran m’a pris très peu de temps, une journée seulement. Bien qu’il n’y ait eu que très peu de retour de la part du client sur cet écran, il n’a été validé qu’à la fin du mois d’avril.
L’écran de détail d’un ordre de couverture est lui aussi une interface assez simple. Je ne vais pas expliquer ce qu’est un ordre de couverture, ça n’apporte rien au rapport et c’est une notion pas évidente à décrire. La particularité de cet écran par rapport à ceux que j’avais codés avant est qu’il peut avoir deux aspects différents en fonction des caractéristiques de l’ordre. Ce choix de caractéristiques s’effectue via le remplissage d’une pop-up qui apparait lors de la création d’un nouvel ordre de couverture avant d’accéder à l’écran de détail. En fonction des choix faits par l’utilisateur, certain champs seront insérés ou non. Les choix effectués dans la pop-up sont affichés sur l’écran de détail.
L’interaction entre la pop-up et l’écran de détail, qui sont codés dans deux fichiers différents, est gérée par le contrôleur qui va servir de relai pour faire passer les informations de l’un à l’autre lors de la validation de la pop-up.
Ce fonctionnement de choix via une pop-up est présent à plusieurs endroits dans l’application.
Figure 15 : pop-up de création d'un ordre de couverture
L’écran de création d’un ordre de couverture a été un des premiers écrans à être validé par le client. J’ai travaillé dessus pendant 3 / 4 jours fin mars et il a été validé dès mi-avril.
Écrans bordereau lingot et bordereau pièces :
Les écrans bordereaux lingot et pièce sont les deux écrans qui m’ont le plus occupée pour la phase de réalisation de la maquette. En effet il s’agit d’écrans assez complexes et qui ont fait l’objet de nombreuses modifications suite aux retours du client.
Pour expliquer de façon simple ce que sont les bordeaux je ne vais pas rentrer dans les détails. Un bordereau est un formulaire qui est rempli suite à la réception d’un pli. Un pli peut contenir des lingots ou des pièces. Chaque fois que CPoR reçoit un pli, un bordereau est rempli pour le pli en question.
L’écran bordereau lingot est le moins compliqué des deux car le remplissage d’un bordereau lingot se fait en une seule étape contrairement au bordereau pièce qui passe par plusieurs personnes avant d’être finalisé. Cela est dû au fait que les pièces reçues doivent être expertisées.
Visuellement, l’écran était composé de plusieurs ensembles. Afin de simplifier et clarifier le code, j’ai séparé mon code comme l’interface du bordereau lingot en plusieurs blocs, appelés "fieldset". Ces fieldset permettent de regrouper plusieurs champs en catégories logiques. Il y a par exemple un ensemble qui contient les informations concernant le pli qui est traité, un ensemble concernant l’expéditeur du pli, un ensemble pour indiquer les produits présents dans le pli et des ensembles qui concernent la façon dont être traité le bordereau.
Ces ensembles sont codés sur des fichiers JavaScript indépendants pour éviter de surcharger le code et de se retrouver avec des fichiers trop gros et illisibles. Le fichier principal correspondant à la vue va faire appel à ces fichiers pour générer l’interface finale.
L’interface bordereau lingot est liée à plusieurs autres écrans, notamment la fiche lingot que j’ai réalisée avant de travailler sur les bordereaux. Elle est également liée au pli entrant dont les informations non modifiables sont affichées en haut du bordereau dans les ensembles caractéristiques et expéditeur. Les liens entre différents écran se fait toujours via le contrôleur.
A la différence des écrans que j’avais codés auparavant, celui des bordereaux lingot a beaucoup plus d’événements à gérer, des champs accessibles seulement si certaines conditions sont choisies, d’autres champs sont générés seulement si l’utilisateur coche une case, un nouvel onglet contenant le formulaire de création de la fiche lingot est ouvert si l’utilisateur clique sur un certain bouton,… La logique de fonctionnement est plus complexe.
Pour rester dans la logique MVC, les interactions qui modifient la vue sur laquelle travaille l’utilisateur sont gérées directement dans le fichier de la vue, quant aux interactions qui font appel à d’autres vues, elles sont gérées par le contrôleur.
Voici un aperçu de l’écran bordereau lingot :
Figure 17 : interface des bordereaux lingot
La structure de l’interface pour les bordereaux pièces est similaire à celle des bordereaux lingot, constituée d’ensemble que l’on peut séparer dans le code. La différence majeure est qu’il y a plusieurs étapes pour remplir un bordereau pièce. A chaque étape, de nouveaux champs apparaissent les anciens sont toujours présents mais les données ne sont plus modifiables.
Autre particularité, chaque pli entrant peut contenir plusieurs types de pièces, voire des pièces qui n’avaient pas été renseignées par le client. Chaque lot de pièces est ensuite expertisé et trié. Les pièces sont alors classées par pièces en bon état, abimées, frappes étrangères ou sans valeur. Il a fallu mettre en place un composant assez complexe qui permettait d’ajouter ou supprimer un élément qui lui-même pouvait posséder plusieurs sous-éléments, répartis dans quatre catégories avec la possibilité d’ajouter et supprimer des sous-éléments. Il fallait également gérer l’apparition de ces champs en fonction de l’étape dans laquelle était le bordereau.
Voici un aperçu du composant d’ajout de produits aux différentes étapes :
Figure 18 : réception du pli (étape 1)
Figure 19 : expertise des pièces (étape 2)
Figure 20 : finalisation du bordereau (étape 3)
J’ai également dû intégrer des données fictives au fur et à mesure des étapes pour simuler le comportement réel de l’écran et permettre au consultant d’Akeance de faire des démonstrations réalistes au client. Il ne m’a pas du tout été évident de mettre en place le mécanisme de changement d’étape pour la démonstration. En effet, dans le cas de la maquette le changement se faisait directement suite à un clic sur un bouton, ce qui générait un changement de l’interface avec le remplissage de certains champs. Dans le cas de l’application réelle, les étapes ne seront pas réalisées par la même personne et donc il y aura un enregistrement des données dans la base entre chaque étape. Il sera alors plus simple de connaitre l’étape dans laquelle est le bordereau en fonction de son statut et les données seront récupérées depuis la base de données et affichées dans l’écran dont l’aspect sera lui aussi conditionné par le statut. Un aperçu de l’interface est disponible en figure 21.
J’ai presque mis un mois à coder ces deux écrans. J’ai eu quelques changements à effectuer suite aux démonstrations faites par le consultant. Ces sont des écrans complets qui regroupent une multitude de composants différents dont le fonctionnement n’est pas toujours basique. Le fait de les avoir réalisés m’a permis d’élargir mes connaissances et d’améliorer ma maitrise d’ExtJS.
Divers écrans :
Les écrans que j’ai décrits précédemment faisaient partie des écrans que nous devions réaliser et livrer au client en vue d’une validation de la maquette. Une fois tous les écrans faisant l’objet d’une validation réalisés, ma chef de projet m’a donné une liste de petits écrans à coder afin d’avancer un peu le travail de réalisation de l’application. Il s’agissait principalement des interfaces de recherche et de résultats des écrans que j’avais réalisés ou qui étaient liés à ce sur quoi j’avais travaillé.
Les interfaces de recherche sont de simples formulaires, dont les champs ne sont pas obligatoires, que l’utilisateur remplit pour ensuite conditionner les résultats qu’il souhaite obtenir.
Les résultats sont affichés sous forme de grille dont les colonnes peuvent être triées.
J’ai ainsi réalisé une quinzaine d’écrans durant les deux premières semaines du mois de mai. Il s’agissait principalement d’interfaces de recherche et de résultats pour les écrans dont j’avais réalisé le détail.
Après avoir réalisé les écrans des bordereaux, coder ces petites interfaces m’a semblé beaucoup plus simple et c’était beaucoup plus rapide, d’autant plus qu’il s’agissait, pour la plupart, d’écrans complètement standardisés dont la base du code est identique pour tous les écrans du même type.
3.2.3. Bilan
J’ai passé deux mois et demi à travailler sur la maquette de l’application. Le fait d’avoir commencé mon stage par la réalisation de la maquette plutôt que de commencer directement par la réalisation de l’application m’a permis de bien assimiler le JavaScript et l’utilisation d’EXTJS sans avoir à m’occuper pour le moment du côté serveur, de la programmation .Net et de la gestion de la base de données.
Comme je l’ai dit à plusieurs reprises, je me suis beaucoup basée, si c’était possible, sur le code que mes collègues avaient écrit. Dans le cas où ce que je codais était nouveau, ce sont mes collègues qui se basaient sur mon travail par la suite. La documentation d’ExtJS m’a été très utile quand je cherchais des propriétés ou méthodes spécifiques à un composant. La documentation comprend énormément d’exemples, dont le code est open-source, ainsi que d’un forum assez actif où se trouvait la réponse à la plupart de mes problèmes.
Toujours dans l’objectif d’être efficace et de simplifier la maintenance de la future application, il est indispensable que tous les développeurs aient la même logique, la même base de programmation. Nous avons souvent discuté ensemble -les développeurs, l’expert technique et la chef de projet - de la façon dont réalisées certaines parties de l’application qui étaient utilisées à plusieurs endroits et développées par différents ingénieurs.
Le développement de la maquette permet également d’avancer sur la réalisation de l’application vu que les écrans qui ont été développés vont être réutilisés dans l’application finale.
4. Développement de l’application
La deuxième étape de mon PFE était de participer au développement de l’application finale. Les technologies retenues pour le développement de l’application sont le Framework .Net et le langage C# (prononcer DotNet et C Sharp). L’environnement de développement choisi est Visual Studio 2010, SQL Server est utilisé pour la gestion de la base de données. Cette phase de réalisation a débuté en mai et devrait durer jusqu’en janvier 2014 minimum.
4.1. Framework .Net, ASP.NET MVC et C#
4.1.1. Framework .Net
Framework .Net est une plateforme de développement et d’exécution créée par Microsoft destinée au développement de tout type d’applications :
applications Windows : application client/serveur (Win Form/WPF), service windows applications Web (ASP.NET), services web
applications mobiles
Le Framework est indépendant du langage utilisé pourvu que celui-ci réponde à la CLS (Common Language Specification). La CLS décrit les règles à suivre pour que le langage soit compatible avec le Framework .Net.
La plateforme est principalement constituée :
d’une bibliothèque de classe (Base Class Library) qui comprend un grand nombre de fonctions communes telles que la lecture et l’écriture, l’interface utilisateur, l’accès aux données, la connexion à une base de données, etc. La bibliothèque est exploitable par tous les langages compatibles
d’une définition commune des types de bases (CTS : Common Type System, CLS : Common Language Specification)
d’une machine virtuelle (CLR : Common Language Runtime).
L’environnement de développement utilisé pour la réalisation du projet est Microsoft Visual Studio 2010.
VB.NET C++ C# …
Common Language Specification (CLS)
ASP.NET
Web Forms Web Services Mobile Internet Toolkit
Windows Forms
Data and XML
Base Class Library
Common Language Runtime (CLR)
Vi sua l Stu d io .N ET
La plateforme .Net est basée sur la spécification Common Langage Infrastructure (CLI). La spécification CLI définit un environnement d’exécution des codes de programmes. L’implémentation de la CLI par Microsoft est appelée Common Language Runtime (CLR), la machine virtuelle. La CLR est au .Net ce que la Java Virtuel Machine est au Java, à la seule différence que le Framework .Net a été conçu pour l’interopérabilité entre différents langages. Sans la machine virtuelle, le code .Net ne peut pas être exécuté.
Quel que soit le langage utilisé pour écrire une application .Net, le code source doit être compilé en un langage intermédiaire, Common Intermediate Langage (CIL). Ce code ne contient aucune information sur le matériel utilisé, c’est-à-dire sur le hardware. Le CLR est nécessaire pour exécuter le code intermédiaire. Il est composé du CTS (spécification du type commun) qui décrit la façon dont sont déclarés et utilisés les types dans la machine virtuelle. Cela permet l’interopérabilité des langages, la sécurité du typage et une exécution du code efficace. Une fois dans le CLR, le code peut être compilé en temps réel en langage machine.
Le CLR permet aux développeurs de ne pas se préoccuper de certaines choses, surtout en ce qui concerne la mémoire. Un ramasse-miette (garbage collector) va s’occuper d’optimiser l’utilisation de la mémoire.
Figure 25 : fonctionnement de la Common Language Infrastructure
0011010010101
1011010011011
Langage Intermédiaire (CIL) C# VB.NET Autres langagesCompilateur Compilateur Compilateur
Machine Virtuelle (CLR)
Code source transformé en code CIL appelé bytecode
Bycteode compilé par le CLR pour générer un code directement utilisable par le processeur
Common Language
Infrastructure
4.1.2. ASP. NET MVC
ASP.Net est un ensemble de technologies créé par Microsoft que les développeurs peuvent utiliser pour créer des applications Web, des sites Web dynamiques ou des services Web XML. ASP.Net fait partie de la plateforme .Net.
ASP.Net est basé sur le CLR qui est commun à tous les langages de programmation compatibles avec le Framework .Net. Ainsi les développeurs peuvent écrire du code ASP.Net avec n’importe lequel de ces langages, généralement C#, VisualBasic.Net, JScript.Net mais également des langages indépendants de Microsoft tel que Python.
Les pages ASP.Net constituant l’application sont exécuté via le Framework .Net et le serveur web IIS.
ASP.Net MVC, comme son nom l’indique, implémente en plus l’architecture Modèle-Vue-Contrôleur. Pour mettre en œuvre le modèle MVC, Microsoft a ajouté un nouvel espace de noms dans le Framework .Net. Il contient toutes les classes et interfaces permettant de mettre en œuvre l’architecture : classes de base pour les contrôleurs, classes pour les vues, classes désignant les actions permettant de créer des liaisons de données entre la vue et le modèle. Comme du côté client avec ExtJS, le fait d’utiliser ASP.Net MVC va permettre de mieux structurer l’application, de séparer les tâches et simplifier les tests et la maintenance pour les développeurs.
4.1.3. C#
Le C# est un langage de programmation orientée objet crée en 2002 par Microsoft. Il a été créé afin que la plate-forme .Net possède un langage permettant d’exploiter toutes ces capacités. Au niveau de la syntaxe, le C# se rapproche beaucoup du Java. En tant que langage orienté objet, le C# prend en charge les concepts d’héritage, d’encapsulation et de polymorphisme. Les variables et méthodes sont encapsulées dans des définitions de classes. Une classe peut hériter d’une seule autre classe parente et peut implémenter plusieurs interfaces.
Comme je l’ai expliqué avant, la compilation d’un code en C# ne donne pas un code binaire utilisable par la machine directement, contrairement au C ou C++. Le code C# est transformé en code intermédiaire (CIL). Ce code n’est pas exécutable pas la machine vu qu’elle ne comprend que le binaire. Le code CIL correspondant au programme que l’on veut distribuer. Sous Windows, ça prend l’apparence d’un .exe. Lorsqu’on exécute un programme CIL, il est lu par la machine virtuelle (CLR) qui compile en le code en un vrai programme machine codé en binaire et exécutable par la machine. La CLR vérifie également la sécurité du code. Le code C# est donc exécuté sous le contrôle de la machine virtuelle. On parle de code managé.
4.2. L’application
Maintenant que les technologies utilisées côté client et côté serveur pour le développement de l’application ont été présentées, je vais définir la structure et le fonctionnement global de l’application dans son ensemble.
4.2.1. Structure de l’application
Bien que l’objectif principal d’une application soit de répondre au besoin exprimé par le client, il est également nécessaire que l’application remplisse d’autres critères tels que :
avoir une interface homme-machine (IHM) intuitive avoir des temps de réponses satisfaisants
gérer la validité des saisies de l’utilisateur
prendre en compte les contraintes de confidentialité gérer de façon claire les erreurs éventuelles
L’application doit être développée pour faciliter la maintenance et les potentielles évolutions, d’où le choix d’une architecture MVC et d’une structure modulable. La modularité de l’application est assurée par la mise en place de couches applicatives responsables chacune de fonctionnalités clairement identifiées.
IHM
Contrôleurs
BLL
Vue Modèle
Application ExtJS
ASP.NET MVC
AJAX
DAL
L’interface homme-machine :
Les applications Web doivent permettre une facilité d’utilisation que l’on retrouve dans des applications de bureau classiques. On appelle cela des applications Internet riches (RIA).Dans les RIA, une partie des traitements normalement effectués côté serveur sont faits du côté client. Le langage JavaScript a notamment été conçu dans cet objectif. La bibliothèque ExtJS de Sencha, retenue pour l’application, présente les caractéristiques demandées à une plate-forme JavaScript (système de mise en page performant pour gérer la disposition des composants, système de classe permettant d’organiser le code et d’étendre les composants, documentation de qualité) et implémente l’architecture MVC en fournissant des classes de bases pour utiliser les modèles, les vues et les contrôleurs.
Les composants JavaScript de l’IHM communiquent avec le serveur Web via des requêtes AJAX en format JSON. AJAX (Asynchronous JavaScript And XML) est une méthode de développement web basée sur l'utilisation d'un script JavaScript pour effectuer des requêtes web à l'intérieur d'une page web sans recharger la page. AJAX rend plus interactifs les sites web et offre une meilleure ergonomie ainsi qu'une réactivité améliorée en permettant de modifier interactivement une partie de l'interface web seulement. JSON (JavaScript Objet Notation) est un format d’écriture des données JavaScript. Son avantage est de fournir un support pour une écriture simple et légère au format texte, relativement compréhensible par les développeurs JavaScript.
La couche IHM effectue des contrôles simples (champ obligatoire, saisie incorrecte) afin d’éviter de faire des appels au serveur qui entraineraient forcément un échec. Les erreurs sont notifiées à côté du champ concerné ou dans une pop-up si c’est un message plus complexe à afficher.
Pour éviter les doubles envois de formulaires pouvant entrainer un double traitement par le serveur, l’IHM est bloquée jusqu’à la fin du traitement côté serveur.
Un cache local est mis en place pour stocker les données du contexte utilisateur (droit d’accès, restrictions) et pour stocker des couples clé/valeur des tables de référence afin de simplifier les requêtes.
Les contrôleurs :
Les contrôleurs mettent à disposition des composants de l’IHM différentes actions : lecture, création, mise à jour, suppression, ou autre fonctions utiles.
Ils s’occupent :
de convertir le message JSON fourni par l’IHM en objet métier et d’appeler la méthode de service demandée
de fournir la réponse au format JSON à l’IHM une fois la méthode exécutée, en convertissant si besoin les objets retournés par la couche de service
De manière générale, la conversion JSON/Objet C# se fait par les mécanismes de sérialisation et désérialisation.
La couche service (BLL) :
La BLL (Business Logic Layer) est généralement une sorte de façade fonctionnelle pour l’application : elle centralise et porte l’accès aux règles métiers. Les méthodes de service appellent, au sein d'une transaction, les différentes méthodes de la couche d'accès aux données. En cas d’erreur l’ensemble des traitements doivent être annulés.
En cas de traitements longs et complexes, nous pourrons veiller à limiter les allers retours avec la base de données en regroupant des traitements via une procédure stockée.
La couche d’accès aux données (DAL) :
La DAL (Data Access Layer) n’est connue que de la BLL. En aucun cas les autres couches de l’application ne doivent posséder de référence vers la DAL. La couche d’accès aux données effectue directement les requêtes SQL. Néanmoins en cas de traitement long ou complexe l’utilisation de procédures stockées est envisagée. Il sera toujours fait usage de requêtes paramétrées afin d’éviter les problèmes d’injection SQL.
Dans le cas de notre application, l’utilisation de SQL Serveur permet la mise en place de la gestion optimiste avec un champ de type Timestamp. Lors d’une mise à jour, on vérifie alors si ce champ a été modifié depuis la lecture des données. S’il n’a pas été modifié, la mise à jour est effectuée, sinon un message est affiché à l’utilisateur.
Les requêtes SQL seront écrites directement au sein de la couche d’accès aux données. L’usage des procédures stockées n’est pas souhaité. Néanmoins elles pourront être utilisées ponctuellement par soucis de performance par exemple.
Les Vue-Modèles :
Une vue modèle, comme son nom l’indique, permet de faire le lien entre un modèle et une vue. La vue modèle peut convertir et manipuler les données du modèle afin qu’elle soit facilement utilisées par la vue. La vue modèle gère les interactions entre la vue et le modèle et peut également implémenter la validation des données. C’est via la vue modèle que nous faisons passer les informations du côté client (JavaScript) au côté serveur (C#) et inversement.
4.2.2. Les restrictions de l’utilisateur
Les utilisateurs se connecteront à l'application avec leur identifiant de session Windows. Chaque utilisateur aura un profil. L'utilisateur est également défini par l'entité juridique (France ou Belgique) et le site auquel il est rattaché (Paris, Nice, Lyon, Marseille, Houten, Bruxelles).
Des restrictions sont mises en place dans l'application. Il y a des restrictions au niveau, du site, de l'entité juridique et de la catégorie des produits. Ces restrictions servent à autoriser ou bloquer l'accès à certaines fonctionnalités de l'application comme avoir aux ordres de couverture, pourvoir seulement les consulter ou les modifier. Les listes de résultats sont aussi filtrées en fonction des restrictions de l’utilisateur. En effet il ne faut pas qu’un utilisateur puisse voir un élément qu’il n’est pas censé pourvoir consulter ou modifier.
4.3. Travail effectué
La phase de réalisation de l’application a débuté au début du mois de mai. N’ayant pas appris le langage C# à l’INSA, je me suis formée pendant une semaine avant de commencer à travailler sur le projet. Une fois familiarisée avec le code, j’ai pu commencer à travailler sur des éléments simples du projet. Au fur et à mesure, j’ai eu des choses plus complexes à réaliser.
4.3.1. Auto-formation et étapes principales de réalisation d’un écran
Le langage C# est très proche du Java que l’on étudie à l’INSA. L’expert technique m’a donné quelques documents afin que je me familiarise avec ce langage et que je revoie les notions du langage orienté objet telles que les classes, les interfaces, l’encapsulation, l’héritage et le polymorphisme. Je me suis également documentée sur la plate-forme ASP.NET MVC et son architecture.
La lecture n’est pas suffisante pour comprendre le fonctionnement d’un projet, il faut surtout coder. Quand j’ai commencé à travailler sur la réalisation, il y avait déjà un peu de travail de fait et j’ai pu me baser dessus pour rentrer dans la logique de code à adopter. C’est en travaillant sur le premier écran que m’a donné ma chef de projet que j’ai pu assimiler la structure et me mettre en place une méthode pour la réalisation côté serveur d’un écran que je suivrai systématiquement lors de la réalisation d’un nouvel écran.
Etape 1 : création du modèle :
Fichier dans lequel on crée l’objet sur lequel on va travailler. Il contient le constructeur, les propriétés (id, code, nom, etc.), les critères de tri, des constantes. Pour connaître les propriétés que possède un objet, on se base sur la base de données. En effet l’objet que l’on crée correspond à une table de la base de données et ses propriétés correspondent, en majorité, aux colonnes de la table. Le nom de la classe, et donc du fichier, correspond toujours au nom de l’objet que l’on définit (ex : CategorieProduit, Couverture, Produit, etc.)
Etape 2 : création de la DAL :
Fichier qui contient les fonctions qui accèdent à la base de données (SELECT, INSERT, UPDATE, DELETE).
C’est dans ce fichier que seront codées les requêtes SQL qui agissent sur la table dont le nom est contenu dans celui de la classe. Ex : ProduitDb pour la table produit, CategorieProduitDb pour la table catégorie produit.
Etape 3 : création de la BLL :
Fichier qui contient les fonctions de service qui ouvrent une transaction et fait appel à différentes fonction de la couche d’accès aux données, la DAL. C’est dans ce fichier qu’est géré l’accès à la base de données. Le nom de la classe est du type "ObjetBll" (ex : ProduitBll, CategorieProduitBll).
Etape 4 : création du contrôleur :
Fichier qui contient les différentes actions lancées depuis l’interface (création, mise à jour, suppression, etc.). Chaque fonction fait appel à une fonction de la couche de service, la BLL. Le nom de la classe s’écrit toujours de la forme "ObjetSvc " (ex : ProduitSvc, CategorieProduitSvc). Le contrôleur fait également appel à une vue modèle afin de récupérer ou de renvoyer un objet avec les propriétés souhaitées.
Etape 5 : création des vues-modèles :
Grâce à ExtDirect, les appels aux fonctions du contrôleur C# peuvent être faits directement depuis une fonction JavaScript dans un de fichier de vue ExtJS. Il y a également un lien entre les propriétés JSON définies dans les vues-modèles et le nom des composants ExtJS. Afin que les champs soient alimentés ou récupérés par le message JSON et contiennent les bonnes valeurs, il faut que les noms soient identiques côté client et côté serveur.
Une fois ces méthodes et ces règles acquises, j’ai eu beaucoup plus de facilités à développer l’application.
4.3.2. Écran catégorie produit
Après une semaine de lecture et de pratique sur de petits exemples, j’ai commencé à travailler sur le projet. Comme pour la maquette, la répartition du travail se fait par écran. Pour commencer, ma chef de projet m’a attribué un écran assez simple, l’écran des catégories produit. Cet écran a pour but d’afficher la liste toutes les catégories produits présentes dans la base et de pouvoir les modifier.
Le fonctionnement de l’écran catégorie produit est simple :
L’écran est constitué d’un seul onglet dans lequel on affiche la liste des catégories produit. L’écran est par défaut accessible en mode consultation, c’est-à-dire qu’on ne peut pas modifier les valeurs. Un bouton "modifier" permet à l’utilisateur, s’il en a les droits, de passer en mode modification. Une des colonnes du tableau contient un icône qui permet de modifier les données de la ligne sélectionnée. Le clic sur cet icône génère une pop-up remplie avec les données de la catégorie sélectionnée dont certains champs sont modifiables. La validation de la pop-up modifie les valeurs dans le tableau. La validation de l’écran enregistre en base de données les modifications effectuées.
Dans un premier temps, j’ai réalisé l’aspect graphique (JavaScript) de l’écran. Je me suis basée sur un composant de type "Template" (disponible dans ExtJS) que l’on a adapté et généralisé pour l’utilisation dans notre application lors de la réalisation de la maquette. Le composant Template que nous avons généralisé permet de créer un tableau à partir d’une liste de données. Il existe des composants dans la bibliothèque ExtJS qui réalisent ce genre de tableaux mais ils contiennent de nombreuses propriétés (notamment de classement) qui ne nous sont pas utiles et qui alourdissent le composant pour rien. L’utilisation du composant type "Template" permet de créer de façon simple et rapide un tableau. Les données du Template sont fournies via un store, collection d’objet, lui-même basé sur un modèle. Les champs du modèle ExtJS pour une catégorie produit correspondent aux propriétés définies dans la vue-modèle côté serveur. Le store va ensuite faire appel à la fonction du contrôleur C# pour récupérer une liste d’objets.
Voici l’aspect final de l’écran catégorie produit :
Figure 27 : interface des catégories produit
Figure 28 : pop-up d'édition d'une catégorie produit
Récupération de la liste :
Après avoir terminé l’interface, j’ai abordé le côté serveur de l’écran. J’ai mis un certain temps pour comprendre l’architecture du projet côté serveur et les différents liens entre les fichiers qu’il faut créer pour avoir un écran fonctionnel. En analysant ce qui avait déjà été fait, j’ai pu comprendre les dépendances entre les différents fichiers et mettre en place la méthode décrite précédemment pour coder.
Dans un premier temps, pour établir le modèle de l’objet Catégorie Produit, j’ai regardé comment était construite la table catégorie produit dans la base de données. A chaque colonne de la table correspond une propriété de l’objet CategorieProduit. Une catégorie produit est définie par ainsi :
Categorie_produit
colonne type
Id_categorie_produit entier
Code_categorie_produit chaine de caractères Libelle_categorie_produit chaine de caractères
Seuil entier
identifiable booléen
Uti_crea chaine de caractères
Uti_modif chaine de caractères
Date_crea date
Date_modif date
Acces timestamp
Figure 29 : table des catégories produit
La table est simple et indépendantes des autres tables de la base. Chacune des propriétés de l’objet sont accessibles en lecture et écriture. En C# il y a une manière simplifiée pour définir les accesseurs à une propriété qui est
Après avoir définit le modèle de l’objet CategorieProduit, j’ai créé la DAL. La première étape était d’afficher la liste de toutes les catégories produit de la table, en l’occurrence il n’y en a que deux : pièce et lingot. La première fonction que j’ai écrite dans la DAL est la fonction ListCategorieProduit dont le seul paramètre d’entrée est les restrictions de l’utilisateur et comme valeur de retour une liste d’objet de type CategorieProduit. La requête SQL qui est lancée est de type SELECT, le but étant de récupérer tous les éléments de la table. Au fur et à mesure de l’exécution, on crée un objet de type CategorieProduit. Chaque élément rencontré est ajouté à une liste qui est renvoyée une fois la requête exécutée.
Ensuite je créé le fichier BLL qui va contenir la fonction List qui a les mêmes paramètres et valeur de retour que la fonction de la DAL. Le seul rôle de cette fonction est faire appel à celle de la DAL.
Vient après le contrôleur. La première fonction que j’ai écrite dans le contrôleur est la fonction List, dont le nom est identique à celle de la BLL, qui n’a aucun argument en entrée et qui revoie la liste sous forme de message JSON. Cette fonction fait appel la fonction List de la BLL. La liste de catégories produit renvoyée par la BLL est transformée via la vue-modèle dédiée à l’affichage de la liste pour être transmise au format JSON au côté client.
Dans la vue-modèle dédiée à la liste des catégories produit, seule les propriétés nécessaires à la vue définies dans le modèle sont reprises. Dans le cas des catégories produits, presque toutes les propriétés sont utiles. Seules les informations concernant l’utilisateur et la date ne sont pas affichées.
Voici le message JSON envoyé pour récupérer la liste :
{"action":"CategorieProduitSvc","method":"List","data":null,"type":"rpc", "tid":4}
On voit qu’on fait appel à la méthode List du contrôleur des catégories produit et qu’il n’y a aucun paramètre en entrée.
Et voilà à quoi ressemble la réponse :
{ "type": "rpc", "tid": 4, "action": "CategorieProduitSvc", "method": "List", "result": { "data": [ { "idCategorieProduit": 1, "codeCategorieProduit": "PIE", "libelleCategorieProduit": "Pièces", "seuilGre": 5000, "identifiable": false, "acces": 25624 }, { "idCategorieProduit": 2, "codeCategorieProduit": "LIN", "libelleCategorieProduit": "Lingots", "seuilGre": 5000, "identifiable": true, "acces": 23980 } ], "success": true } }
On retrouve bien la liste des catégories produit ayant comme propriétés uniquement celles définies dans la vue-modèle. Comme je l’ai dit précédemment, si le nom des champs définis dans le modèle JavaScript ne correspondant